给Blog安排一个图床
前言
初次尝试使用Typora编写上传博客的时候,发现图片居然都加载不出来,原因是使用软件截屏的时候直接cv到了文章内容里面,地址还是本地的地址,以下提供了两种方案对图片进行在线化处理。
自2021年12月开始jsdeliver不提供中国内部的加速服务,可以自行斟酌换cdn加速,笔者学校网络暂时没有影响。
- 安装PicGO图床
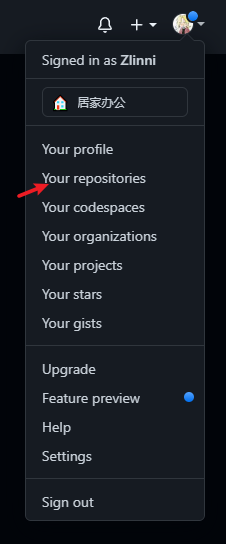
- 打开github 右上角选择你的仓库
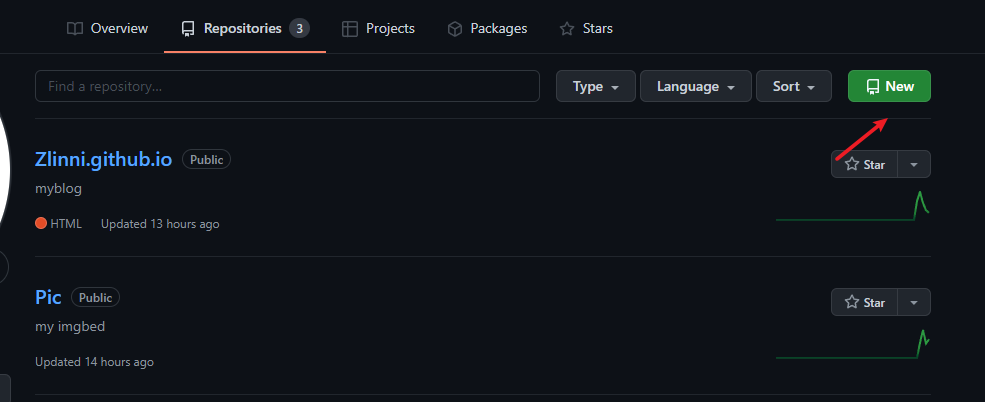
- 新建一个仓库
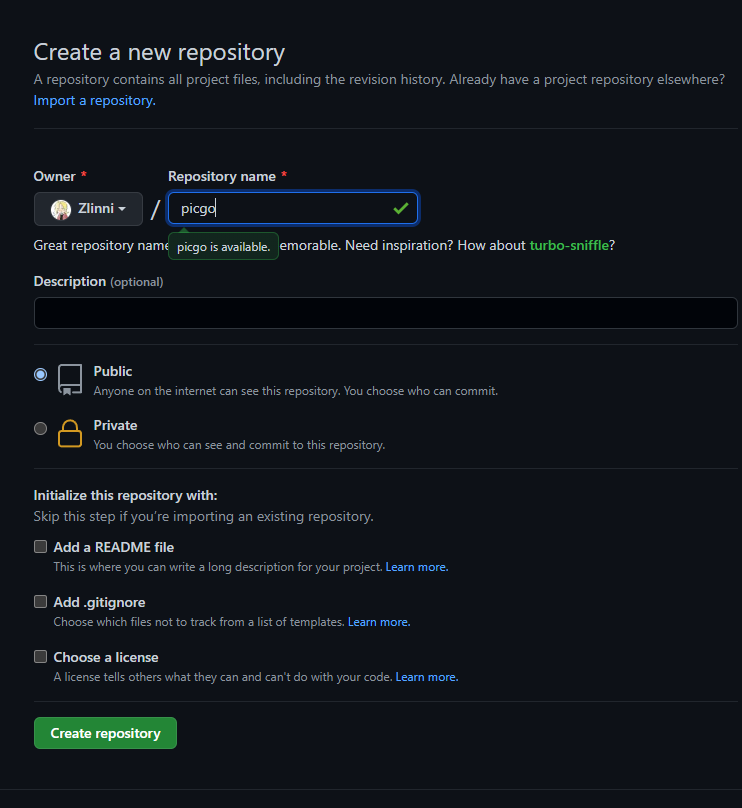
- 仓库名称为picgo 公开该仓库
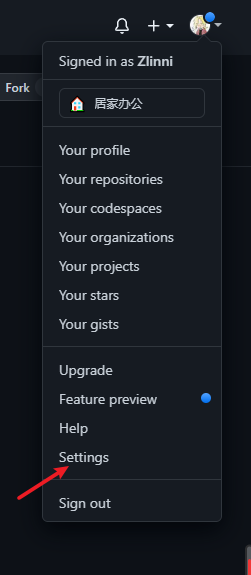
- 回到右上角settings
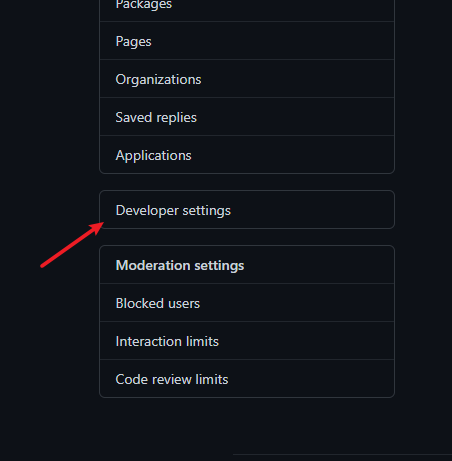
- 选择Developer settings
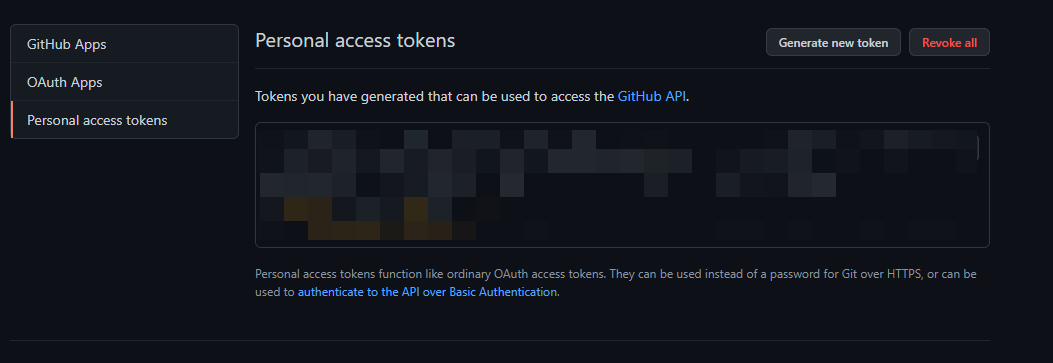
- 选择Personal acess tokens 并创建新的token之后复制下来(只有一次)
- 回到PicGo 在图床设置里选择github图床 设为默认图床后确定
提供一下cdn加速的地址,cv即可: https://cdn.jsdelivr.net/gh/
- 安装插件
1
npm install hexo-asset-image --save
- 在
_config.yml配置文件中,修改为post_asset_folder: true, 然后新建一篇文章1
hexo new post ceshi
- 此时就会出现一个ceshi的文件夹和ceshi的md文件
- 最后只要把图片放到对应文件夹之后在对应md文件中引入即可
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 鱼与前端🐟!
评论