HTML基础面
前言
网站开发中,如何实现图片的懒加载
懒加载,顾名思义,在当前网页,滑动页面到能看到图片的时候再加载图片
故问题拆分成两个:
- 如何判断图片出现在了当前视口 (即如何判断我们能够看到图片)
- 如何控制图片的加载
方案一: 位置计算 + 滚动事件 (Scroll) + DataSet API
如何判断图片出现在了当前视口
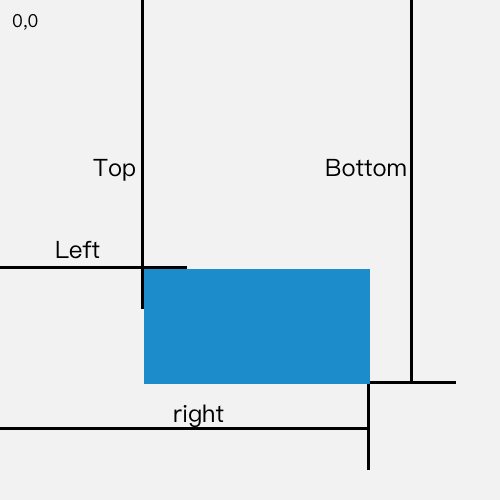
clientTop,offsetTop,clientHeight 以及 scrollTop 各种关于图片的高度作比对
这些高度都代表了什么意思?
这我以前有可能是知道的,那时候我比较单纯,喜欢死磕。我现在想通了,背不过的东西就不要背了
所以它有一个问题:复杂琐碎不好理解!
所以只知道静态的还不够,还要知道动态的。
如何动态?监听 window.scroll 事件
如何控制图片的加载?
1 | <img data-src="jojo.jpg" /> |
设置个临时的 data 属性 data-src,控制加载的时候使用 src 替代。利用 DataSet API 实现
1 | img.src = img.datset.src; |
方案二: getBoundingClientRect API + Scroll with Throttle + DataSet API
改进一下
如何判断图片出现在了当前视口
引入一个新的 API, Element.getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置。
判断出现在视口的代码如下:
1 | // clientHeight 代表当前视口的高度 |
监听 window.scroll 事件也优化一下
1 | _.throttle(func, [(wait = 0)], [(options = {})]); |
方案三: IntersectionObserver API + DataSet API
再改进一下
如何判断图片出现在了当前视口
方案二使用的方法是: window.scroll 监听 Element.getBoundingClientRect() 并使用 _.throttle 节流
一系列组合动作太复杂了,于是浏览器出了一个三合一事件: IntersectionObserver API,一个能够监听元素是否到了当前视口的事件,一步到位!
事件回调的参数是 IntersectionObserverEntry (opens new window)的集合,代表关于是否在可见视口的一系列值
其中,entry.isIntersecting 代表目标元素可见
1 | const observer = new IntersectionObserver((changes) => { |
方案四: LazyLoading 属性
略
方案二简单 demo
1 |
|
总结:图片懒加载有 4 种方式,首先最常用就是插件的懒加载,其次是位置计算加监视 scroll 事件结合 dataset api 替换图片路径。然后是 getBoundingClientRect 方法,监听滚动事件,对应 img 元素到视口顶部的距离小于视口高度的时候触发,并用上节流,接着是 IntersectionObserver 方法,他是上面操作的合体,他第一个参数接收元素的集合,然后遍历元素集合,如果元素.isIntersecting 目标元素可见的话,就用 dataset api 替换。
浏览器剪切板
- 第三方库
- Clipboard API
1 | 把内容输入到剪切板; |
- Selection API/Range API
1 | const selection = window.getSelection(); |
取消选择的代码如下
1 | window.getSelection().removeAllRanges(); |
localhost:3000 与 localhost:5000 的 cookie 信息是否共享
根据同源策略,cookie 是区分端口的,但是浏览器实现来说,“cookie 区分域,而不区分端口,也就是说,同一个 ip 下的多个端口下的 cookie 是共享的!
CSRF
CSRF (Cross-site request forgery),跨站请求伪造,又称为 one-click attack,顾名思义,通过恶意引导用户一次点击劫持 cookie 进行攻击。
- 使用 JSON API。当进行 CSRF 攻击时,请求体通过
- CSRF Token。生成一个随机的 token,切勿放在 cookie 中,每次请求手动携带该 token 进行校验。
- SameSite Cookie。设置为 Lax 或者 Strict,禁止发送第三方 Cookie。
读取剪切板内容
1 | // 是否能够有读取剪贴板的权限 |
json 转 demo.json 并下载
和 img 点击下载差不多
不过 json 有两种方法转,第一种是 DataURL,第二种是 Blob=>ObjectURL。
1 | function download(url, name) { |
总结:下载是利用 a 标签加模拟点击,json 使用是转 dataurl 或者 objecturl,注意 dataurl 的时候需要序列化,objecturl 的时候需要传入数组(简单 split 即可)
简单介绍 requestIdleCallback 及使用场景
requestIdleCallback 维护一个队列,在浏览器空闲的时间去执行。
白屏时间首屏时间的计算
白屏时间:window.performance.timing.domLoading - window.performance.timing.navigationStart
首屏时间:window.performance.timing.domInteractive - window.performance.timing.navigationStart
重排重绘
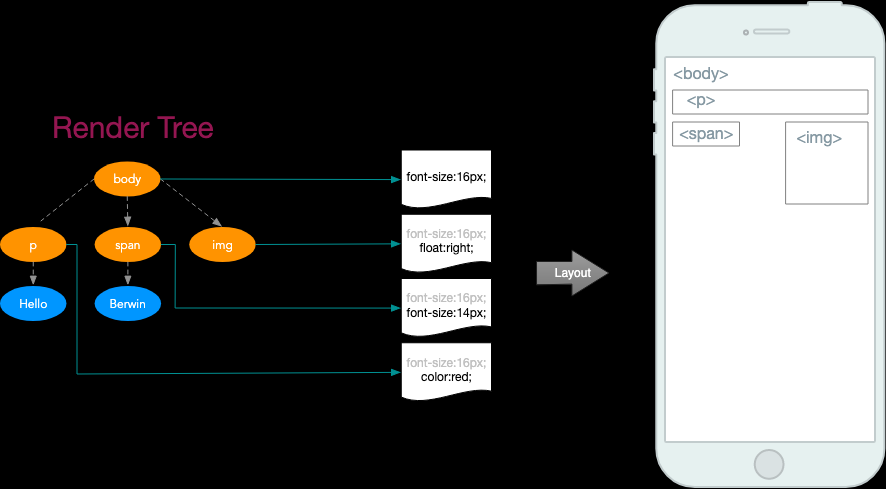
重排和重绘是关键渲染路径中的两步
重排 重新排列(元素位置发生变动) 代价极高
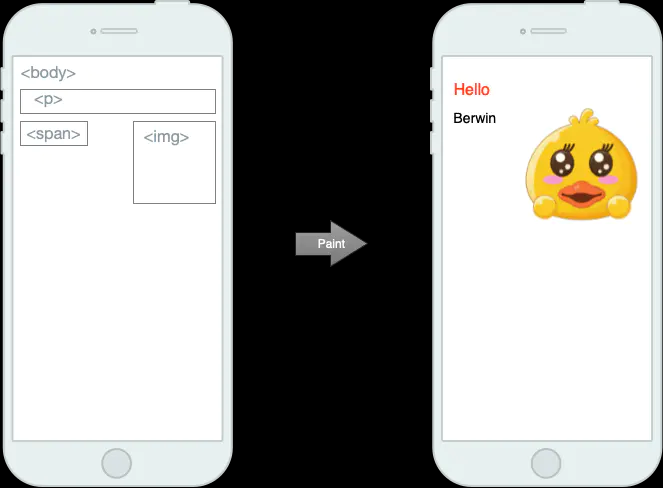
重绘 样式发生变动,但位置没有变化。此时在关键渲染路径中的 Paint 阶段,将渲染树中的每个节点转换成屏幕上的实际像素,这一步通常称为绘制或栅格化
重排必定造成重绘
- 使用 DocumentFragment 进行 DOM 操作,不过现在原生操作很少也基本上用不到
- CSS 样式尽量批量修改
- 避免使用 table 布局
- 为元素提前设置好高宽,不因多次渲染改变位置
DataURL 是什么
DataURL 是前缀为 data:协议的 URL,允许创建者向文档插入小文件,比如图片等。DataURL 由四个部分组成,
- 前缀 data:
- 指示数据类型的 MIME 类型。例如:image/jpeg 表示 jpeg 文件,如果省略,默认值为 text/plain;charset=US-SACII
- 非文本,可选 base64
- 数据
如何取消请求的发送
根据发送网络请求的 API 不同,取消方法不同
- xhr
- fetch
- axios
如果使用 XMLHttpRequest 发送请求可以使用 XMLHttpRequest.abort()
1 | const xhr = new XMLHttpRequest(), |
如果使用 fetch 发送请求可以使用 AbortController
- 发送请求时使用一个 signal 选项控制 fetch 请求
- control.abort() 用以取消请求发送
- 取消请求发送之后会得到异常 AbortError
1 | const controller = new AbortController(); |
如果使用 axios,取消原理同 fetch
1 | var CancelToken = axios.CancelToken; |
而其中的原理可分为两部分
浏览器端: 基于 XHR,xhr.abort(),见源码 axios/lib/adapters/xhr.js(opens new window)
Node 端: 基于 http/https/follow-redirects,使用 request.abort(),见源码 axios/lib/adapters/http.js
textarea 如何禁止拉伸
1 | textarea { |
在 Canvas 中如何处理跨域的图片
1 | img.setAttribute("crossOrigin", "anonymous"); |
HTML 标签有哪些行内元素
- a
- img
- picture
- span
- input
- textarea
- select
- label
什么是 URL 编码 (URL Encode)
encodeURI 用来编码 URI,其不会编码保留字符:;,/?😡&=+$
encodeURIComponent 用来编码 URI 参数,除了字符:A-Z a-z 0-9 - _ . ! ~ * ' ( ),都将会转义
浏览器 dom api
设置和删除 cookie
1 | > document.cookie |
如何判断当前环境是移动端还是 PC 端
判断 navigator.userAgent,对于 Android/iPhone 可以匹配以下正则
1 | const appleIphone = /iPhone/i; |
当然,不要重复造轮子,推荐一个库: https://github.com/kaimallea/isMobile
1 | import isMobile from "ismobilejs"; |
或者
1 | isPc() { |
CSP 是干什么用的了
CSP 只允许加载指定的脚本和样式,最大限度的防止 xss 攻击。
设置 CSP,设置响应头:Content Security Policy
- 外部脚本可以通过指定域名来限制:
Content-Security-Policy: script-src 'self',self 代表只加载当前域名 - 如果网站必须加载内联脚本 (inline script) ,则可以提供一个 nonce 才能执行脚本,攻击者则无法注入脚本进行攻击。
Content-Security-Policy: script-src 'nonce-xxxxxxxxxxxxxxxxxx'
github 的 CSP
1 | Content-Security-Policy: default-src 'none'; |
常用指令集
指令值
使用:
- 通过 HTTP Header 来定义 :
“Content-Security-Policy:” 策略集 - 通过 html meta 标签使用
1 | <meta http-equiv="content-security-policy" content="策略集"> |
总结
CSP 是内容安全策略,用于阻止外部脚本的注入和运行,有效防止 xss 攻击。其中设置的方式是通过 nginx 设置,或者通过 meta 标签设置。其中指令有 default-src,script-src,style-src,img-src 等,定义某个东西的过滤策略。值有*,none,self,直接写地址等方式。来设置不被过滤的地址。
preload 和 prefetch 的区别
- preload 用于加载当前路由必须资源,优先级高。一般对于 bundle spliting 资源和 code spliting 资源做 preload。
- prefetch 优先级低,在浏览器 idle 状态加载资源。一般用来加载其他路由资源,如当页面出现 Link,可 prefetch 当前 Link 的路由资源。(next.js 默认会对 link 做懒加载+prefetch,即当某条 Link 出现页面中,即自动 prefetch 该 Link 指向的路由资源
fetch 中 crendentials 指什么意思,可以取什么值
credentials 指在使用 fetch 发送请求时是否应当发送 cookie
omit: 从不发送 cookie.
same-origin: 同源时发送 cookie (浏览器默认值)
include: 同源与跨域时都发送 cookie
当 cookie 没有设置 maxage 时,cookie 会存在多久
此时的 cookie 就是会话级别的了,浏览器一关闭就关闭了
如何找到当前页面出现次数最多的 HTML 标签
document.querySelector('*')document.getElementsByTagName('*')
什么是层叠上下文 (stacking context)
我们假定用户正面向(浏览器)视窗或网页,而 HTML 元素沿着其相对于用户的一条虚构的 z 轴排开,层叠上下文就是对这些 HTML 元素的一个三维构想。众 HTML 元素基于其元素属性按照优先级顺序占据这个空间。
其中,z-index 会影响这个层级的优先性
如何实现页面文本不可复制
有 CSS 和 JS 两种方法,以下任选其一或结合使用
使用 CSS 如下:
user-select: none;
或使用 JS 如下,监听 selectstart 事件,禁止选中。
当用户选中一片区域时,将触发 selectstart 事件,Selection API 将会选中一片区域。禁止选中区域即可实现页面文本不可复制。
1 | document.body.onselectstart = (e) => { |
异步加载 JS 脚本时,async 与 defer 有何区别
load 事件与 DomContentLoaded 事件的先后顺序
当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像和子框架的完全加载.
当整个页面及所有依赖资源如样式表和图片都已完成加载时,将触发 load 事件
vue\react 的路由实现原理
本质都是监听 url 的变化,实现方式有两种,一种是 hash 模式,一种是 history 模式,其中 hash 模式是默认的模式,兼容性好,当井号后面的哈希值变化时,通过 hashOnchange 事件监听然后页面跳转,无需刷新页面就能重新加载对应的页面。history 模式要后端配置,通过history.pushState和history.replaceState改变 url
前端实现文件上传
elementplus,或者原生的 input 标签,type 为 file 然后加点击事件
DOM 中如何阻止事件默认行为,如何判断事件否可阻止?
e.preventDefault阻止默认事件e.cancelable是否可取消
什么是事件委托,e.currentTarget 与 e.target 有何区别
事件委托指的是大量事件触发的时候,将事件监听器绑在父元素进行监听。
e.currentTarget总是指向事件绑定的元素,e.target指的是触发的元素
浏览器中 cookie 有哪些字段
- Domain
- Path
- Expire/MaxAge
- HttpOnly
- Secure
- SameSite
SameSite Cookie 有哪些值,是如何预防 CSRF 攻击的
None:任何情况发
Lax:导航到第三方的 get 连接会发,跨域的图片,iframe,form 表单不会发
Strict:都不会发
目前主流浏览器的模式是 Lax,能够预防大部分的 CSRF
sessionStorage 与 localStorage 有何区别
localStorage 生命周期是永久除非自主清除 sessionStorage 生命周期为当前窗口或标签页,关闭窗口或标签页则会清除数据
他们均只能存储字符串类型的对象
不同浏览器无法共享 localStorage 或 sessionStorage 中的信息。相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享 sessionStorage 的信息。这里需要注意的是,页面及标 签页仅指顶级窗口,如果一个标签页包含多个 iframe 标签且他们属于同源页面,那么他们之间是可以共享 sessionStorage 的。
TypeArray/ArrayBuffer
https://zh.javascript.info/arraybuffer-binary-arrays
简述下 WebWorker,它如何进行通信
js 多线程通信,只能访问 navigator,setTimeout 和有限的 api
通过 onmessage 和 postmessage 通信,全局对象是 self
浏览器中监听事件函数 addEventListener 第三个参数有那些值
- capture。监听器会在时间捕获阶段传播到 event.target 时触发。
- passive。监听器不会调用 preventDefault()。
- once。监听器只会执行一次,执行后移除。
- singal。调用 abort()移除监听器。
浏览器中如何使用原生的 ESM
- url 引入
···javascript
1 | * importMap |
- importAssertion
1 | <script type="module"> |