JavaScript入门教程
本文主要用于记录JavaScript的学习过程,参考视频【尚硅谷Web前端ES6教程,涵盖ES6-ES11】
一种高级编程语言
- 表单动态校验
- 网页特效
- 服务端开发 node.js
- Electron
- App Cordova
- 控制硬件 物联网Ruff
- 游戏开发 cocos2d.js
浏览器执行js的过程
- 浏览器分为渲染引擎和js引擎
- 其中渲染引擎负责HTML和CSS解析,JS引擎负责解析js代码(逐行解析)
ECMA script
js的书写位置
- 行内式
- 编写在行内的js代码 可读性差 在特殊情况下使用
- 规定HTML中使用双引号,js中使用单引号
- 内嵌式
- script标签中使用,可以写入多行代码,学习常用
- 外部js
- 引入方式>
- 标签中不能再写其他信息
js输入输出语句
- alert(msg) 浏览器弹出提示框
- console.log(msg) 浏览器控制台打印输入信息
- prompt(info) 浏览器弹出输入框,用户可以输入
js变量
总类型 var 其数据类型是在运行过程中由等号右边的值来确定的
声明变量的特殊情况:
只声明不赋值
1
2var sex;
console.log(sex);//undefined不声明不赋值
1
console.log(xxx);//error
不声明只赋值
1
2age = 10;
console.log(age);//10
js数据类型
简单数据类型 Number, String, Boolean, Undefined, Null
复杂数据类型 Object
- Number:
可以直接输入进制数字 eg 八进制012
可以打印数字
1
2
3
4
5最大值Number.MAX_VALUE
最小值Number.MIN_VALUE
无穷大Number.MAX_VALUE*2
无穷小-Number.MIN_VALUE
不是数字NaN 'sda'-100方法IsNaN() 判断是否为数字,若不是返回false
- String:
字符串引号嵌套 单引号嵌套双引号 双引号嵌套单引号
字符串转义符\ eg\b 空格
字符串长度 str.length
字符串拼接
1
2
3
4
5'str1'+'str2' = str1str2
'pink'+18 = pink18
'pink'+true = pinktrue
12+12 = 24
'12'+12 = 1212
- Boolean, Undefined, Null
true参与加法运算视为1 false视为0
如果一个变量声明未赋值 则视为Undefined未定义数据类型 注意 undefined + 1 视为NaN
null + 1 = 1
typeof返回数据类型
1
2
3
4var num = 10;
console.log(typeof num)//number
/*注意 与null使用 返回object
作用:与prompt结合使用 获取输入的数据类型*/
数据类型转换
转换为字符型 toString()或者字符串拼接
1
5 + ''//5
转化为数字型 parseInt parseFloat 或者 利用 Number() 或者算术运算符
1
'12' - 0//12
转化为布尔型 Boolean() 代表空 否定的值将被转化为false
1
'' , "" , 0 ,NaN ,null , undefined
js运算符 略
arguments使用
- 利用其可以按索引顺序传递实参
函数声明的两种方式
利用函数关键字自定义函数(命名函数)
1
2
3
4function fn(){
}
fn();函数表达式 l
1
var 变量名 = function(){};
js作用域
全局变量
1
2在全局作用域下声明的变量叫做全局变量
特殊情况下 函数内不使用var声明的变量也是全局变量局部变量
1
2
3局部变量只能在函数内部使用
在函数内部var声明的变量是局部变量
函数的形参实际上是局部变量区别
1
2全局变量在任何情况下都可以使用 but只有在浏览器关闭才销毁 比较占用内存
局部变量只在函数内部使用 当程序执行完就销毁 节省内存空间作用域链 ==就近原则==
js预解析
- js引擎运行js分为两步 预解析 代码执行
- 预解析 js引擎会把js里面所有的var和function提升到当前作用域的最前面
- 代码执行 按照代码书写的顺序由上往下执行
- 预解析分为变量预解析(变量提升)和函数预解析(函数提升)
- 变量提升就是把所有变量声明提升到当前作用域最前面 不提升赋值操作
- 函数提升就是把所有函数声明提升到当前作用域的最前面 不调用函数
js对象
对象简介 略
创建对象的三种方式
利用字面量创建一个对象
1
2
3
4
5
6
7
8
9var obj = {}; 此处创建了一个空对象
var obj = {
uname:'arer',
age:20,
sex:'female',
sayHi:function(){
console.log(‘hi~’);
}
}1
2
3a 内部的属性名采用键对值的方式 键 属性名:值 属性值
b 多个属性或者方法中间用逗号隔开
c 方法冒号后面跟一个匿名函数利用构造函数创建对象
1
2
3
4
5
6
7
8
9
10function Star(uname,age,sex){
this.name = uname;
this.age = age;
this.sex = sex;
this.方法 = function(){};
}
var ldh = new Star('ldh',18,'man');
注意 构造函数名字的首字母要大写 调用函数返回的是一个对象
构造对象 抽取了对象的公共部分 封装到函数里 泛指某一大类class 好比汽车设计图
创建对象 特指某一个 通过new关键字创建对象的过程称之为对象实例化 好比汽车本身利用new Object 创建对象
1
2
3
4
5
6
7
8
9var obj = new Obeject(){};
obj.uname = 'arer';
obj.age = 20;
obj.sex = 'man';
obj.sayHi = function(){
console.log('Hi~');
}
a 利用等号 = 赋值的方法 添加对象的属性和方法
b 每个属性和方法之间用分号结束
使用对象
- 调用对象的属性 对象名.属性名
- or 对象名[‘属性名’]
- 调用对象的方法 对象名.方法名()
变量 属性 函数 方法的区别
变量和属性都是用来存储数据的
1
2变量单独声明并赋值 使用的时候直接写变量名;
属性在对象里面不用声明 使用时必须是对象.属性函数和方法都是用来实现某种功能 做某件事
1
2函数单独声明并且调用的函数名() 单独存在;
方法是在对象里面调用的时候 对象.方法()
遍历对象的属性
1
2
3
4
5for(变量 in 对象){
//假设此处变量为k 对象为obj
console.log(k);
console.lo
}
js内置对象
内置对象简介:
1
2
3
4
5
6js中的对象分为三种 自定义对象 内置对象 浏览器对象
前两者是js基础内容 属于ECMAscript 第三个浏览器对象是js独有的,在js API中讲解
内置对象是是js自带的一些对象用于实现一些常用的或者最基本的功能和方法
最大的优点是帮助快速开发
eg
Math,Date,Array,String etcMath 对象
1
2
3
4
5
6
7
8直接调用 不需要new
常用方法
Math.PI //圆周率
Math.floor() //向下取整
Math.cell() //向上取整
Math.round() //四舍五入 就近取整 attention -3.5结果是3
Math.abs() //绝对值
Math.max()/Math.min() //求最大值 最小值Date 对象
1
2
3
4
5
6
7
8
9
10
11
12//获取当前时间必须实例化
var now = new Date();
console.log(now);
//常用方法
getFullyear()
getMonth() //0-11
getDate()
getDay() //0-6
getHours()
getMinutes()
getSeconds()
拓展: 格式化日期时分秒 见“格式化日期时分秒.html”Array 对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28i 创建数组的两种方式
利用数组字面量 eg var arr = [1,2,3];
利用new Array()
eg1 var arr1 = new Array(2) 表示数组长度为2 里面有两个空元素
eg2 var arr2 = new Array(2,3) 等价于[2,3]
ii 利用instanceof Array 来检测是否为数组 eg var arr = []; console.log(arr instanceof Array);
利用 Array.isArray(arr); H5新增的方法 ie9以上才支持
iii 添加/删除元素方法 方法加.即可使用
push() 在数组末尾添加一个元素 返回新的长度
unshift() 在数组开头添加一个或多个元素 返回新的长度
pop() 删除数组最后一个元素 返回它删除元素的值
shift() 删除数组的第一个元素 返回第一个元素的值
iv 数组排序
reverse() 翻转数组
sort() 排序
v 数组索引
indexOf(数组元素) 数组中查找给定元素的第一个索引 找不到则返回-1
lastIndexOf(数组元素) 从后面开始找数组元素
作用:数组去重 遍历旧数组,拿旧数组的元素去查询新数组,如果该元素没有在新数组出现则添加
利用indexOf() 如果返回-1说明新数组没有存在该元素
vi 数组转化为字符串
toString() 结果用逗号分隔
join('分隔符') 结果用输入的分隔符分隔,不输入默认逗号String 对象
1
2
3i 简单数据类型为什么能用length? 因为new将他封装成复杂数据类型
ii 字符串的不可变性? 改变字符串实际上是地址指向的改变 每次改变都要开辟新空间 浪费资源
iii 未完待续
js简单类型和复杂类型
值类型
1
简单数据类型/基本数据类型 在存储时变量中存储的是值本身 因此叫值类型
引用类型
1
复杂数据类型,在存储时变量中存储的仅仅是地址,因此叫做引用数据类型,通过new关键字创建的对象 比如Object Array Date etc
Web APIs
- API是一些预先定义的函数 目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码或者理解内部工作机制的细节
- 简单来说 API是给程序员提供的一组工具 以便能够轻松实现想要完成的功能
- Web API 是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)
DOM
- Document Object Model 简称DOM 文档对象模型
- 处理HTML的标准接口
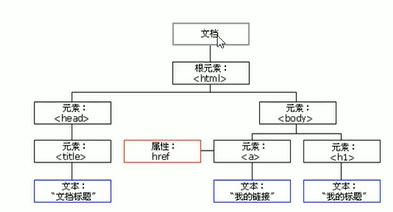
DOM树
一个页面就是一个文档 用document表示
元素 页面的标签都是元素 用element表示
- 节点 页面的所有内容都是节点 用node表示
获取元素
id
1
document.getElementById(id);
标签名
1
document.getElementsByTagName('tag');
class
1
document.getElementsByClassName('classname');
选择器
1
2
3
4document.querySelector('.box');
返回指定选择器的第一个对象
document.querySelectorAll('.box');
返回指定选择器的所有对象body
1
document.body;
html
1
document.documentElement;
事件
事件三要素 事件源 事件类型 事件处理程序
事件源 事件被触发的对象
1
var btn = document.getElementById('btn');
事件类型 如何触发 什么事件 比如onclick
事件处理程序 通过一个函数赋值的方式完成
操作元素
改变元素内容
1
2
3
4
5
6element.innerText;
不识别html标签
从起始位置到终止位置的内容 但是它除去html
element.innerHTML;
识别html标签
起始位置到终止位置的全部内容 包括html标签 同时保留空格和换行表单属性操作
1
2document.querySelector('input');
var iv = input.value;样式属性操作
1
2element.style 行内样式操作
element.className 类名样式操作H5自定义属性
自定义属性目的:
为了保存并使用数据,有些数据可以保存到页面中而不用保存到数据库中获取方式:
1
element.getAttribute('属性');
H5新增
1
2
3
4
5
6element.dataset.index;
element.dataset['index'];
前提必须是data-xxx
如果是data-list-name
则获取为
element.dataset.listName:/(驼峰命名法)命名方式:
1
<div data-index="1"></div>
也可以通过js进行设置
1
element.setAttribute('data-index',2);
节点操作
节点概述
1
2
3
4
5
6
7一般地 节点至少拥有三个属性
nodeType 节点类型
nodeName 节点名称
nodeValue 节点值
* 元素节点 nodeType为1
* 属性节点为2
* 文本节点为3节点层级
事件高级
注册事件
1 | //传统方式注册事件 |
解绑事件
1 | //当点击之后不需要该事件了,则可以使用解绑 |
事件流
简介
- 事件流描述的是从页面中接受事件的顺序
- 事件发生时会在元素节点之间按照特定的顺序传播 这个传播过程叫做dom事件流
- 分为三个阶段:1.捕获阶段 2.当前目标阶段 3.冒泡阶段
注意
- js代码中只能执行捕获或者冒泡其中一个阶段
- onclick和attachEvent(ie)只能得到冒泡阶段
- 事件捕获由上往下,父盒子到子盒子
- 事件冒泡则由下往上,子盒子到父盒子
如何使用事件捕获/冒泡?
事件捕获
1
2
3//addEventListener的第三个参数,true则是事件捕获,不写或者是false则是冒泡
div[0].addEventListener('click',fn,true)- 有些事件是没有冒泡的 比如onblur onfocus onmouseenter onmouseleave
事件对象
简介
- 事件对象就是事件的一系列相关数据的集合 跟事件相关 比如鼠标点击里面就包含了鼠标的相关信息 鼠标坐标等 如果是键盘事件就包含了当前键盘事件的信息 比如 判断用户按下了某个按键
- 在div.onclick = function(event){}中 event就是一个事件对象 写到我们监听函数的小括号里面 当形参来看
注意
事件对象只有有了事件才会存在,他是系统给我们自动创建的,不需要我们传递参数
可以自己命名 比如event ,evt,e
事件对象也有兼容性问题 比如ie678里面只能通过 window.event来写
写法
1
2
3e = e || window.event
当浏览器认识e的时候 直接赋值为e
当浏览器不认识这个e的时候 e是undefined 就是false 然后执行后面的
常见事件对象属性和方法
- e.target 返回当前触发的对象 this返回的是绑定事件的对象 (元素)
返回事件类型
- e,type
阻止默认行为 让链接不跳转 或者 按钮不提交
- e.preventDefault(); dom标准写法
- 低版本浏览器 使用e.returnValue
- 直接使用return false 也能阻止默认行为 但注意后面的代码不会执行了
阻止冒泡 面试基本必考 两种方式
e.stopPropagation()
兼容性 e.cancelBubble = true;
兼容性解决方案
1
2
3
4
5if(e&&e.stopPropagation){
e.stopPropagation();
}else{
window.event.cancelBubble = true;
}注意该方法只能阻止一级 所以后面的冒泡还要加方法
事件委托
简介
- 事件冒泡本身的特性 如果盒子比较多的时候 一个一个冒泡时间响应就会很久 使用事件委托能解决这个委托
- 事件委托也叫事件代理 jquery里面叫做事件委派
原理
- 不是每个子节点单独设置监听器,而是事件监听器设置在父节点上,然后利用冒泡原理影响设置每个子节点
- eg 给ul注册点击事件 然后利用事件对象中的target来找到当前触发的对象li 因为点击li 事件冒泡触发到ul上 而ul又有注册事件 就会触发事件监听器
作用
- 只操作了一次DOM 提高了程序性能
常用的鼠标事件
禁止选中文字和禁止右键菜单
禁止鼠标右键菜单 contextmenu 主要控制应该合适显示上下文菜单
1
2
3document.addEventListener('contextmenu',function(e){
e.preventDefault();
})
禁止鼠标选中 selectstart
1
2
3document.addEventListener('selectstart',function(e){
e.preventDefault();
})
鼠标事件对象
- MouseEvent
- KeyboardEvent
- 注意 onkeydown和up不区分字母大小写 onkeypress区分大小写
- 键盘事件对象e.keyCode可以打印asii码
案例 jd搜索
- 检测用户是否按下s 如果按下s 就把光标定位到搜索框里面
- 使用keyCode判断按下的是不是s
- 搜索框获得焦点 使用js里面的focus()方法
BOM
简介
- 浏览器对象模型 Browser Object Model 提供了独立于内容而与浏览器窗口进行交互的对象 核心是window
- BOM由一系列相关的对象构成 并且每个对象都提供了很多方法和属性
- 但BOM缺乏标准 js语法标准化组织是ECMA DOM的标准化组织是W3C
和DOM区别
- 如下
BOM的构成
- window对象是浏览器的顶级对象 它具有双重角色
- 它是js访问浏览器窗口的一个接口
- 它是一个全局对象。定义在全局作用域中的变量,函数都会变成window对象的属性和方法