JOJO石之海信封替换
前言
本文用自建的jojo信封替换原akilar博客的蓝色信封,原帖地址:akilar的信封留言板
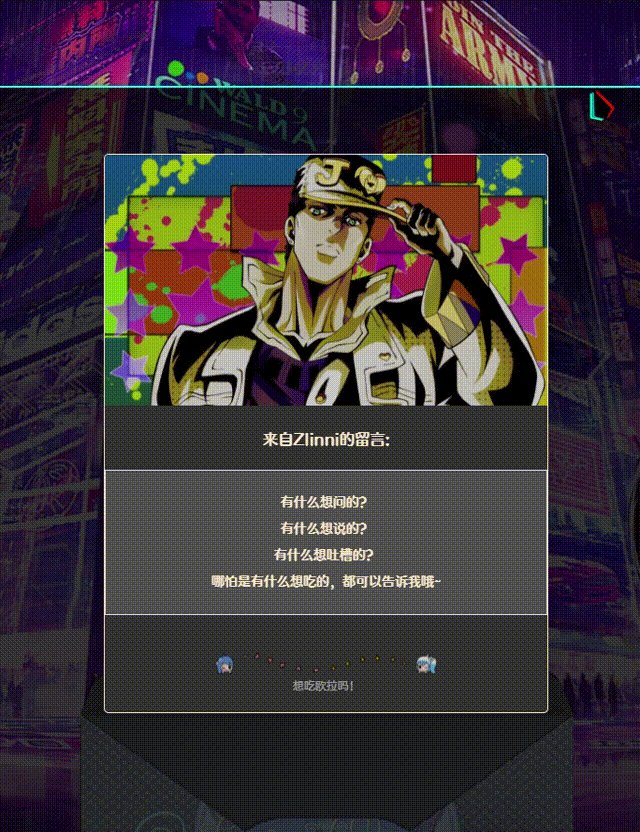
效果展示
配置参数
- 在
[Blogroot]运行指令1
npm install hexo-butterfly-envelope --save
- 在站点配置文件或者主题配置文件添加配置项(对,两者任一均可。但不要都写)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16# envelope_comment
# see https://akilar.top/posts/58900a8/
envelope_comment:
enable: true #开关
cover: https://ae01.alicdn.com/kf/U5bb04af32be544c4b41206d9a42fcacfd.jpg #信笺封面图
message: #信笺内容,支持多行
- 有什么想问的?
- 有什么想说的?
- 有什么想吐槽的?
- 哪怕是有什么想吃的,都可以告诉我哦~
bottom: 自动书记人偶竭诚为您服务! #信笺结束语,只能单行
height: #调整信笺划出高度,默认1050px
path: #【可选】comments 的路径名称。默认为 comments,生成的页面为 comments/index.html
front_matter: #【可选】comments页面的 front_matter 配置
title: 留言板
comments: true - 新建js,导入以下内容
1
2
3
4
5
6
7
8//messageboard为你的信封所在位置
if (window.location.pathname.match('messageboard')) {
var fancybox = document.getElementsByClassName('fancybox');
var beforeimg = document.getElementById('beforeimg');
var afterimg = document.getElementById('afterimg');
beforeimg.setAttribute("data-lazy-src","https://cdn.jsdelivr.net/gh/Zlinni/Pic/img/beforenew.png");
afterimg.setAttribute("data-lazy-src","https://cdn.jsdelivr.net/gh/Zlinni/Pic/img/afternew.png");
}
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 鱼与前端🐟!
评论