Echarts入门教程
简介
是基于js实现的开源可视化库,可以定制多种多样的个性化图表
官网地址
1
https://echarts.apache.org/zh/index.html
基本使用
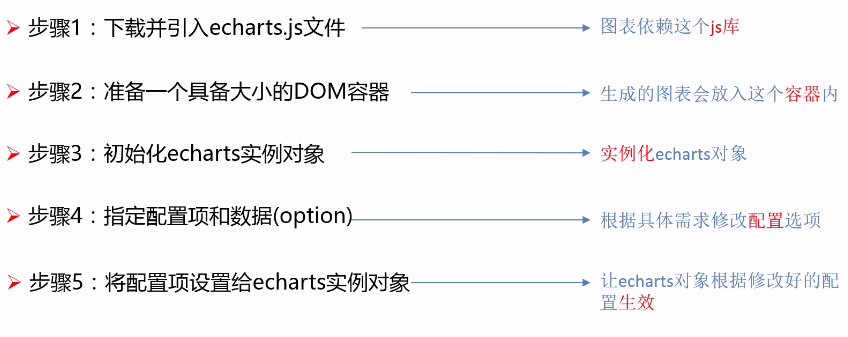
- 使用五部曲
- 官网下载可以直接点击github下载 找到echarts.min.js点击之后右上方row点击进行copy
- 导入js
- 初始化一个dom容器 使其具备类名或者id并设置宽高
- 找到相应的案例 复制其中的option 并声明他
- 将option分配给echarts实例对象
相关参数
- 见官方文档
适配方案分析
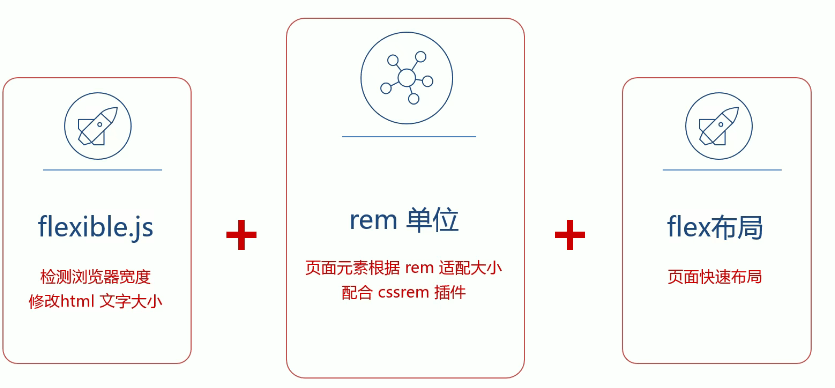
总方案一图流
为了实现浏览器内容自适应 首先使用flexible.js进行浏览器宽度的检测并修改其中的html文字大小
- 再配合cssrem插件 页面元素会根据rem适配大小
- 最后 再使用flex布局 将页面进行快速布局
flexible.js和cssrem插件
首先要确定屏幕需要用flexible分成多少份,份数越多越精细
其次要看pc端给的效果图宽度是多少
举例:
1
2
3
4假如要用flexiblejs把屏幕分成24份
其中pc端效果图是1920px
那么cssrem插件的基准值就要设置为1920/24=80px
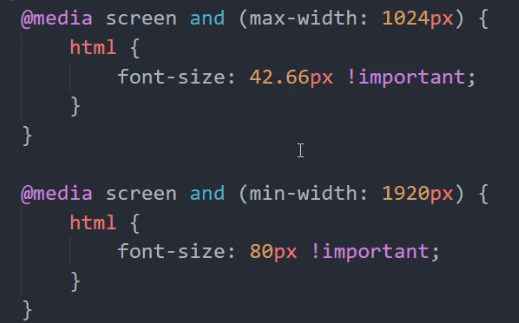
且记得重启vscode使其生效并且 如果对最大最小宽度有所要求 那么设置可以参考如下
边框图片
边框图片运用在特殊的使用场景 盒子样式不同但边框相同
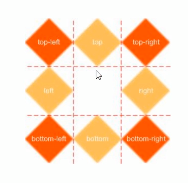
边框图片的切图原理:把四个角切出去(九宫格)的由来,中间部分可以铺排拉伸或者环绕
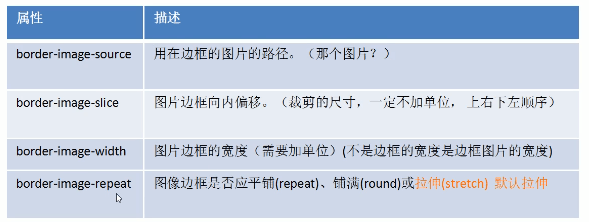
边框图片的几个语法
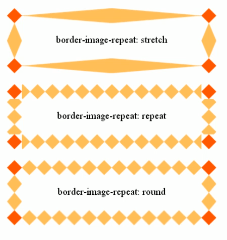
边框图片的几个效果
边框图片实操举例
1
2
3
4
5
6
7
8
9现在有已经得到切割完数值的上右下左分别为51 38 20 132的边框图片
第一步定义border大小
border:15px solid red
第二部书写边框宽度 注意是边框宽度而不是边框图片宽度
border-width: 51px 38px 20px 132px
第三步指定边框图片
border-image-source:url('imagesrc')
第四步切割边框图片 注意不带单位
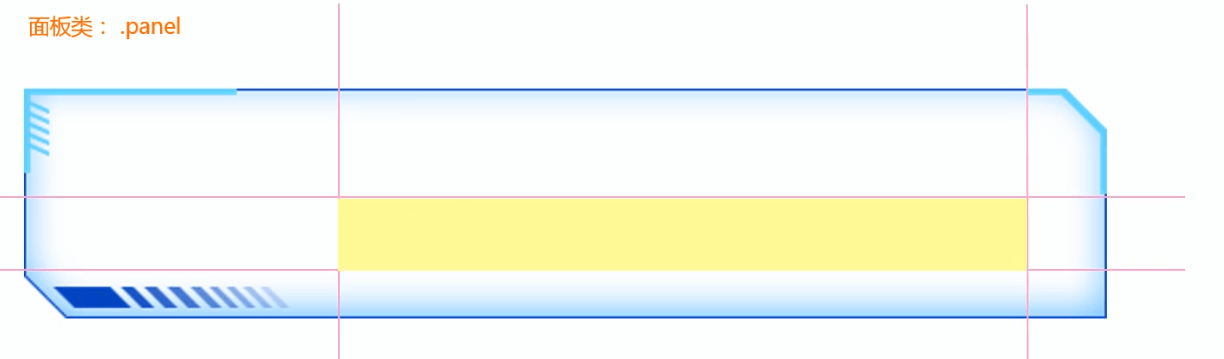
border-image-slice:51 38 20 132由于边框图片已经裁剪的原因 内容盒子出现的位置会在九宫格中心黄色部分
解决办法 将子盒子进行定位,调整四个方向的值拉伸盒子
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16.panel {
position: relative;
border: 15px solid transparent;
border-image-source: url('../images/border.png');
border-width: 0.6375rem 0.475rem 0.25rem 1.65rem;
border-image-slice: 51 38 20 132;
margin-bottom: 0.25rem;
.inner{
position: absolute;
top: -0.6375rem;
left: -1.65rem;
right: -0.475rem;
bottom: -0.25rem;
padding: 0.3rem 0.45rem;
}
}
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 鱼与前端🐟!
评论