Vue核心
本文主要用于记录Vue2.0的核心功能,参考视频【尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通】
一套用户构建用户界面的渐进式JavaScript框架
渐进式
vue可以自上而下的逐层进行应用,一个简单的应用只需要一个核心库即可,复杂的应用需要引入各式各样的Vue插件,所谓渐进式就是它能从这样简单的应用变成复杂的应用
大哥
- 🐂
特点
采用组件化模式,提高代码复用率,让代码更好维护 如:组件为xxx.vue 里面包含了html,css以及js 当需要使用到的时候直接引入。维护:改变不会影响别的组件
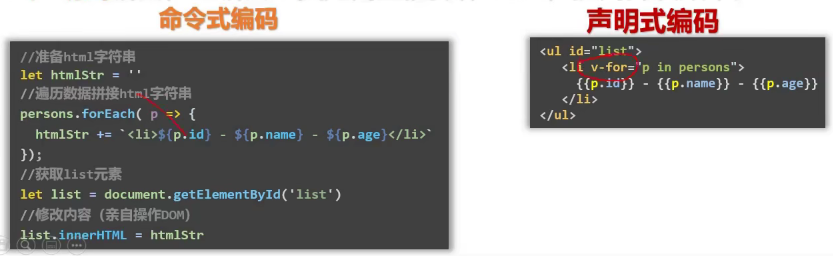
声明式编码,让编码人员无需直接操作DOM,提高开发效率
使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
常规的js如果有新的数据它会继续使用,没有过滤,如果要维护数据量大的对象之类的,每次都会重新渲染到dom
而vue采用了虚拟dom,当数据发生改变的时候,使用diff算法,对上一次采用的dom进行数据对比,如果一样,则只渲染新的数据学习vue之前要掌握的js基础知识
es6语法规范
es6模块化
包管理器 会一个 npm or cnpm
原型 原型链
数组常用方法
axios
promise
搭建开发环境
安装
安装步骤
- 进入vue官网https://cn.vuejs.org/
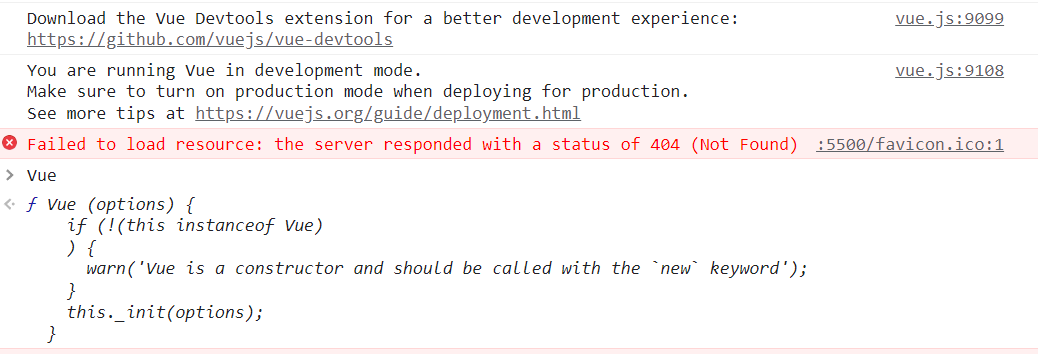
前者用于开发,有提示和警告,后者用于上线生产。 - 引入之后控制台输入Vue如果有下面的显示则成功
Vue-devtools,下载地址:https://devtools.vuejs.org/guide/installation.html#chrome
初识vue
demo1 用于介绍vue的容器使用以及数据绑定
- 去提示
1
Vue.config.productionTip = false;//阻止vue在启动时生产提示
- 强制刷新 shift加刷新,一般刷新可能发现这个错误就略过了
- 找不到icon404 根路径加入icon
如下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<div id="root">
<!-- 插值语法,用两组括号写上一个name -->
<h1>hi,{{name}}</h1>
<!-- <h2>年龄是:18</h2> -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue在启动时生产提示
//创建vue实例 里面是个配置对象 key不可以改 值的数据类型不能改 但值可以改(axios
new Vue({
el: '#root', //el用于指定当前vue为哪个容器服务,值通常为css选择器字符串
data:{
name:'jojo'
}
});
//另类写法 document.getElementById('root');
// 发现x不用接受实例,可以直接删除const x = new Vue({
</script>
vue实例和容器只能一一对应,不能一对多和多对一
注意区分js表达式 和 js代码(语句)
- js表达式 都有个共同的特点:可以返回值 可以被接收
1
2
31. a
2. a+b
3. x === y ?1 : 0 - js语句
1
21. if(){}
2. for(){}
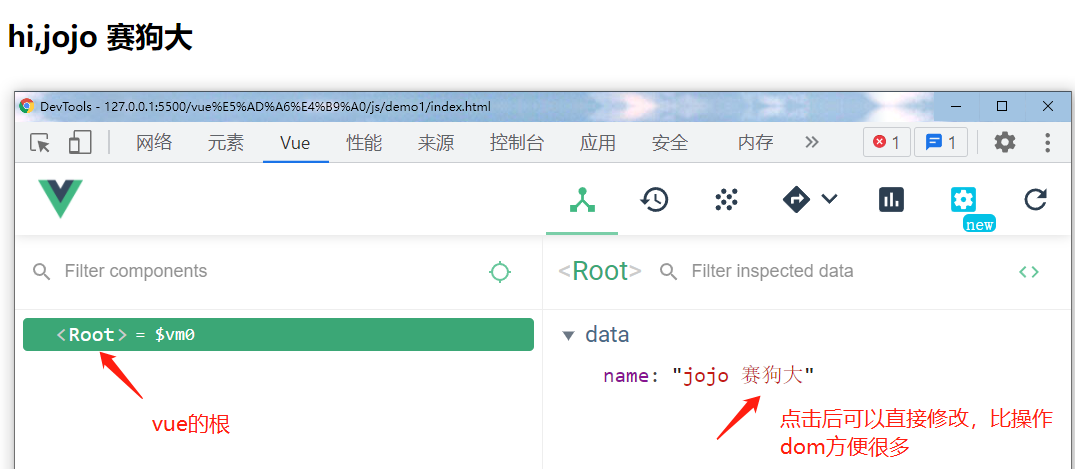
使用vuedevtools

总结:
- 想让vue工作,就必须创建一个vue实例,而且要传入一个配置对象
- root容器里面的代码依然符合html规范,只不过混入了一些特殊的vue语法
- root容器里的代码呗称为vue模板
- Vue实例和容器是一一对应的
- 在真实开发中只会有一个vue实例,配合组件一起使用
- 其中括号括号要写js表达式,且xxx可以自动读取到data中的所有属性
- 一旦data的数据发生改变,那么页面中用到该数据的地方也会自动更新
模板语法
分插值语法和指令语法,为vue动态绑定数据提供帮助
插值语法:
常用于指定标签体的内容,且该内容必须要写js表达式,会从data中读到相应的属性更新
1 | {{xxx}} |
指令语法:
常用于指定标签属性,可以简写成:
1 | <a v-bind:href='xxxx'></a> |
- 如果data中的两个属性重复,虽然不会报错,但它会以你最后写的属性内容作为插值或者指令的内容
解决办法是:新命名一个属性 或者 新命名属性,让他以对象的形式存在,里面包含这个属性
eg
1 | new Vue({ |
数据绑定
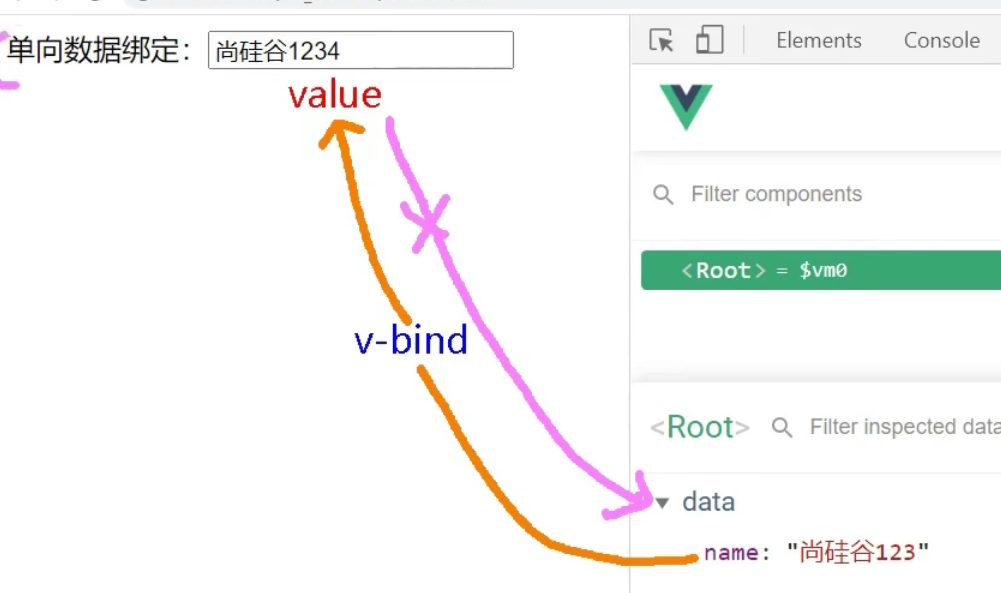
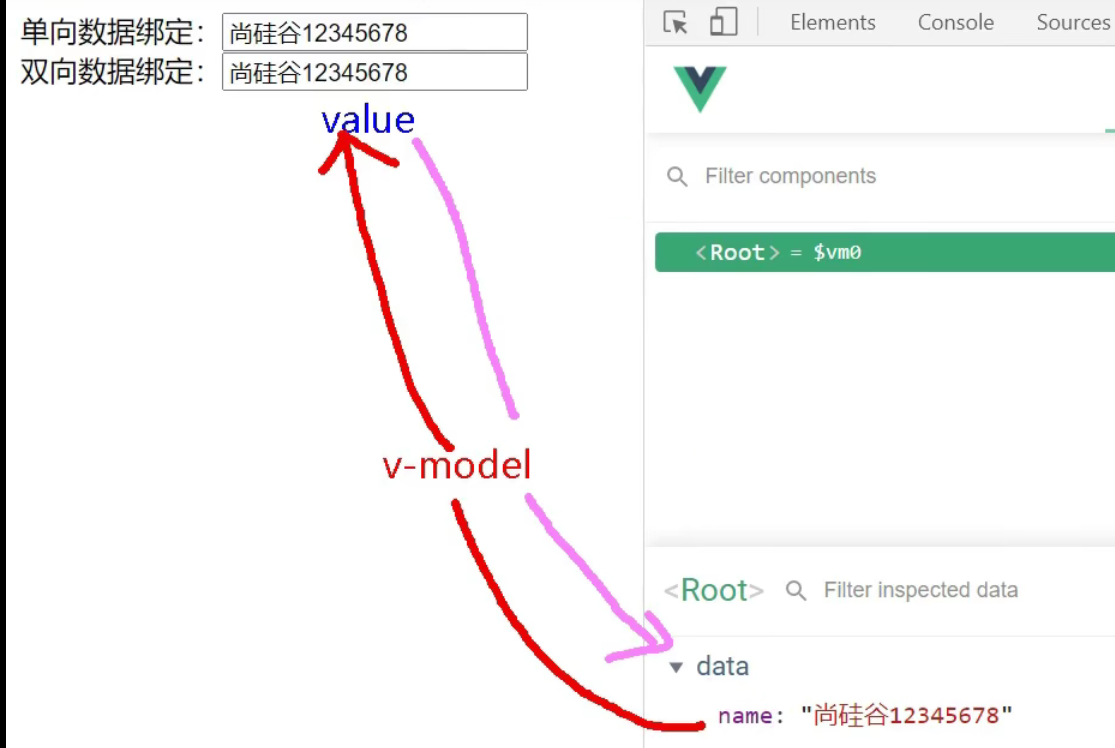
单向数据绑定和双向数据绑定
v-bind单向数据绑定 注意它可以将里面绑定的内容进行js代码运算 参见后续使用props配置项的时候 传入的数据使用v-bind进行运算v-model:value双向数据绑定
1 | <input type="text" v-model:value="name"> |
v-bind基本算全能把,但v-model只能用于绑定表单类型的数据
1 | <h2 :x="name">你好啊</h2> |
表单类型数据(输入类 有value值)
el与data的两种写法 mount data的两种写法
vue提供两种方式连接我们的容器,一种是mount
data也一样
1 | const v = new Vue({ |
注意:
- 当需要组件复用的时候,data需要写成函数否则报错
- data的函数不要写成箭头函数,否则this指向的对象就是window(es6学到)
MVVM
总结:
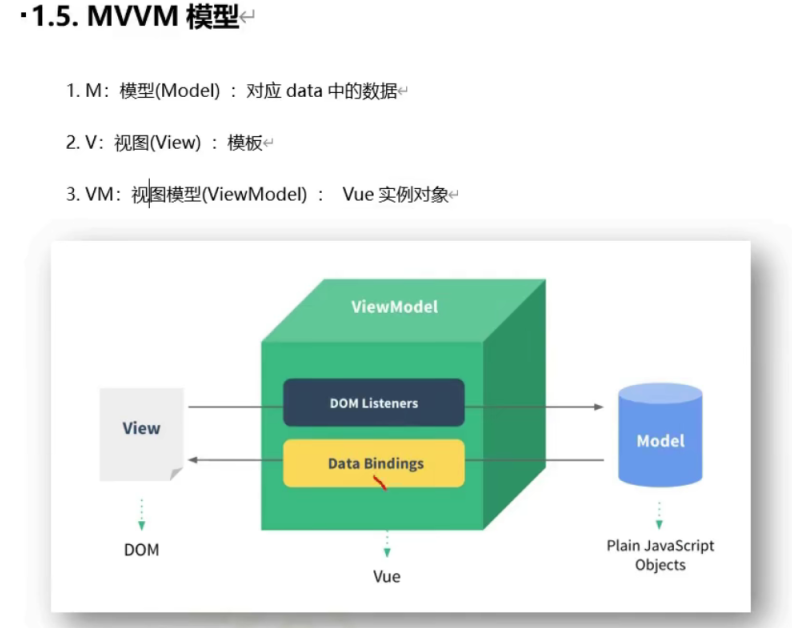
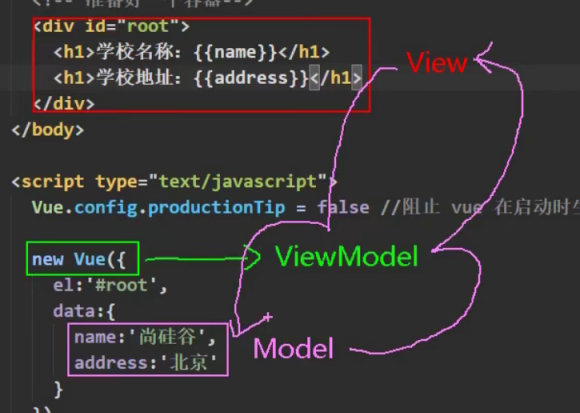
MVVM模型
- M 模型Model data中的数据
- V 视图View 模板代码
- VM 视图模型ViewModel Vue实例
- data中的所有属性 最后都会出现在vm身上
- vm身上所有属性以及vue原型上的所有属性 在vue模板中都可以使用
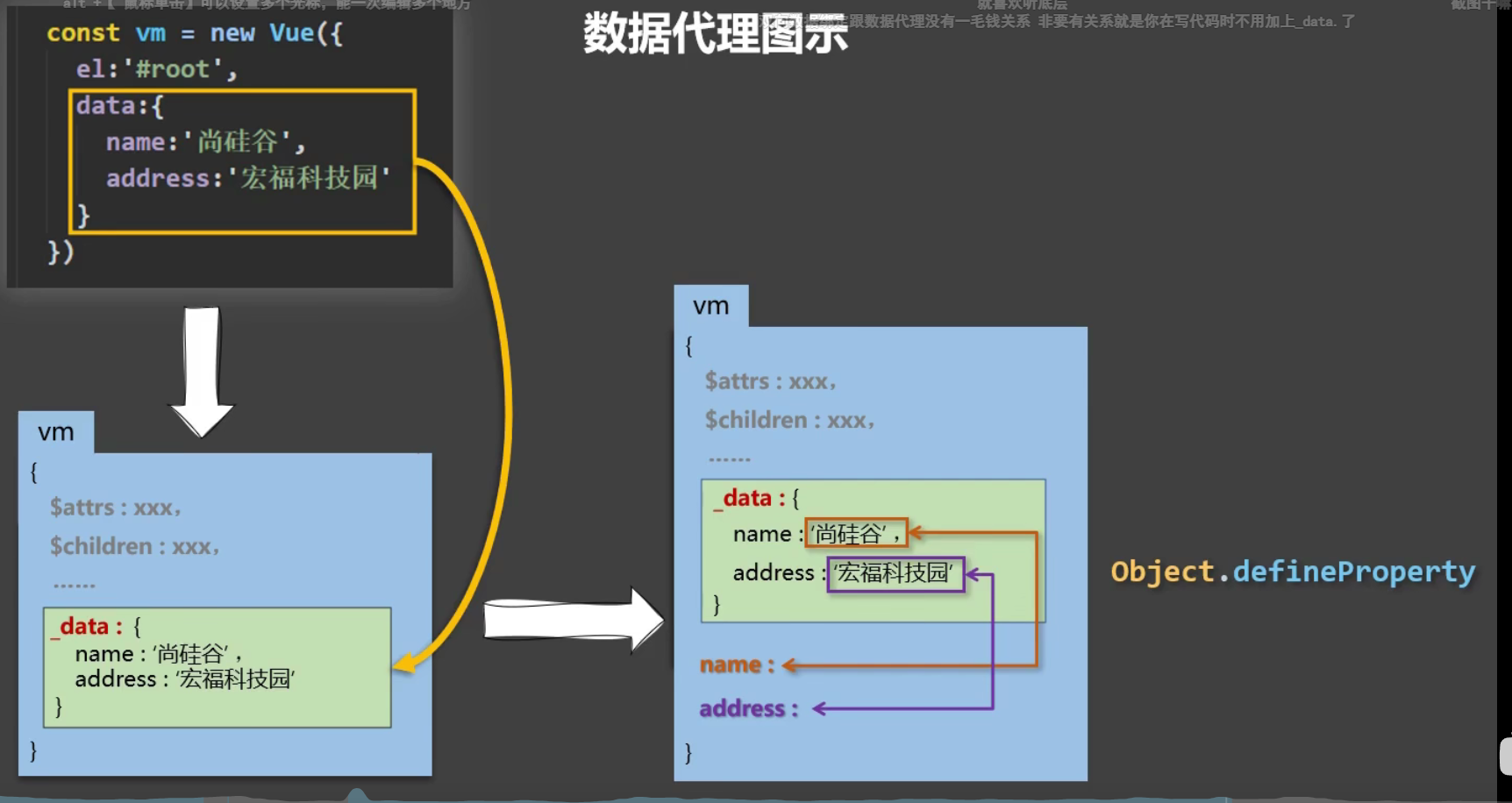
数据代理
数据代理,操作一个对象为另外一个对象修改属性值(读/写)
回顾Object.defineproperty方法 给对象添加属性1
2
3
4
5
6
7
8
9let person = {
name:"jojo",
height:198
}
Object.defineProperty(person,"age",{
value:18
})
console.log(person);
注意 该方法添加的属性 是不可以遍历出来的 就是不可枚举1
2
3
4
5
6
7//该方法可以把对象的属性遍历成数组,由结果见 不会出现新增的age
// console.log(Object.keys(person));
//该方法可以遍历person里面属性的值 也是不会出现age的值
for(let key in person){
console.log(person[key]);
}
// console.log(person);
而且该方法,还对属性有很多限制1
2
3
4
5
6Object.defineProperty(person,"age",{
value:18,
enumerable:true, //设置成可以枚举 默认是false
writable:true, //设置成可以修改,默认是false
configurable:true //设置成可以删除,默认是false
})
现在有个需求 修改对象中新增的属性,就需要用到该方法的get1
2
3
4
5
6
7
8
9Object.defineProperty(person,"age",{
get(){
return number;//每次查询这个新增的值就会触发get方法实时更新
},
set(value){
console.log('有人修改了value');
number = value;//如果不添加这个 整体还是没有被修改到
}
})
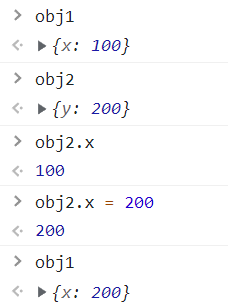
数据代理1
2
3
4
5
6
7
8
9
10let obj1 = {x:100};
let obj2 = {y:200};
Object.defineProperty(obj2,'x',{
get(){
return obj1.x;
},
set(value){
obj1.x = value;
}
})
事件处理
1 | <div id="root"> |
总结:
事件的基本使用:
- 使用
v-on:xxx或者@xxx绑定事件 其中xxx是事件名 - 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,建议不用箭头函数,否则指向window
- methods中配置的函数,都是被vue所管理的函数,this指向的是vm或者组件实例对象
'@click="demo"'和'@click="demo($event)"'效果一致,但后者可以传参
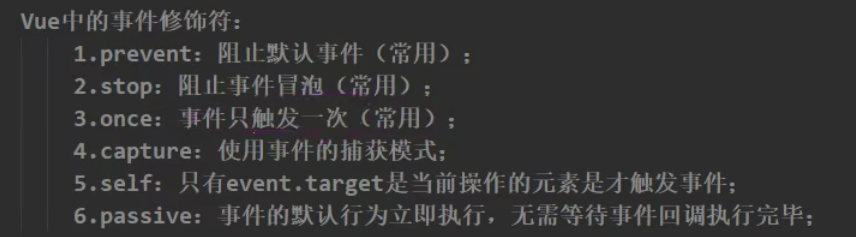
事件修饰符
阻止默认事件 正常写法1
e.preventDefault();
vue写法1
<a href="xxx" @click.prevent="showInfo">啦啦啦啦</a>
阻止冒泡 正常写法1
e.stopPropagation();
vue写法1
<a href="xxx" @click.stop="showInfo">啦啦啦啦</a>
汇总:
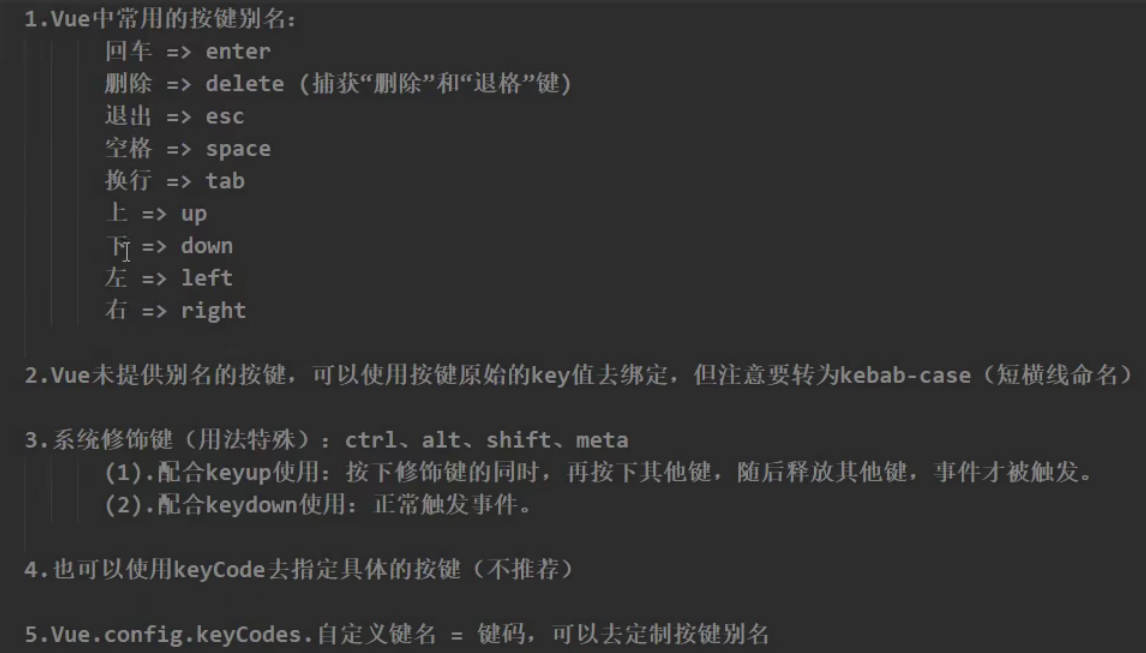
键盘事件
使用@事件.修饰符进行检测1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<div id="root">
<input type="text" @keyup.enter="showInfo">
</div>
<script>
const vm = new Vue({
el:"#root",
data:{
name:'jojo'
},
methods:{
showInfo(event){
console.log('jojo');
}
}
})
</script>
总结:
计算属性
计算属性只有在其依赖的值发生改变的时候才会出发进行再次计算,相当于一个缓存的作用
三个案例计算全名来演示计算属性的作用
- 用插值语法计算属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14<div id="root">
姓:<input type="text" v-model="firstName"><br><br>
名:<input type="text" v-model="lastName"><br><br>
全名:{{firstName+'-'+lastName}}
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
}
})
</script> - 用methods写
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21<div id="root">
姓:<input type="text" v-model="firstName"><br><br>
名:<input type="text" v-model="lastName"><br><br>
<!-- //注意如果是调用methods 需要写函数名加() -->
全名:<span>{{fullName()}}</span>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
methods:{
fullName(){
// 要写this指代vm 否则取不到对应的属性值
return this.firstName + '-' + this.lastName
}
}
})
</script> - 用computed计算属性写总结
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25<div id="root">
姓:<input type="text" v-model="firstName"><br><br>
名:<input type="text" v-model="lastName"><br><br>
<!-- 此处是计算属性里面的属性 不是方法 而且他会自动调用get 所以不能写fullName.get -->
全名:<span>{{fullName}}</span>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
// computed对象里面的 是属性 不是函数/方法 使用的时候需要像属性一样使用它
// computed里面的方法 自动执行
computed:{
fullName:{
// return this.firstName + '-' + this.lastName 不可以这样写 因为它是计算属性 不是methods里面的方法
get(){
return this.firstName + '-' + this.lastName;
}
}
}
})
</script>
附简写形式1
2
3
4
5computed: {
fullName: function () {
return this.firstName + '-' + this.lastName;
}
}
事件监听
第一种写法:1
2
3
4
5
6
7
8watch:{
isHot:{
immediate:true,
handler(newValue,oldValue){
console.log('被修改了',newValue,oldValue);
}
}
}
第二种写法 注意前面必须有实例化对象 且isHot要双引号1
2
3
4
5
6vm.$watch('isHot', {
immediate: true,
handler(newValue, oldValue) {
console.log('被修改了', newValue, oldValue);
}
})
第三种写法 简写方法 里面其实就是handler1
2
3numbers(){
console.log('numbers发生了改变');
}
总结

深度监视
Vue采用了深度监视,让用户可以监视多级结构下的所有属性
代码概览,包括了对多级结构下某个属性的监视和对多级结构下所有属性的监视(deep)\1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32<div id="root">
<h1>{{numbers.a}}</h1>
<button @click='numbers.a++'>点我发生改变</button>
<h1>{{numbers.b}}</h1>
<button @click='numbers.b++'>点我发生改变</button>
</div>
<script>
new Vue({
el:'#root',
data:{
numbers:{
a:111,
b:222
}
},
watch:{
// 监视多级结构中某个属性的变化
// 'numbers.a':{
// handler(){
// console.log("numbers.a发生了改变");
// }
// }
// 监视多级结构中所有属性的变化
numbers:{
deep:true,
handler(){
console.log('numbers发生了改变');
}
}
}
})
</script>
深度监视:
- vue中的
watch默认不监视对象内部属性值的改变 (一层) - 配置了
deep:true可以检测对象内部值的改变 (多层)
注:
- vue自身可以检测对象内部值的改变(参考控制台的直接输入改变) 但它提供的
watch默认不行 - 使用
watch时,根据自身的结构判断是否需要用到deep
绑定class
vue可以通过绑定class动态改变class
第一种方法 字符串写法 适用于样式的类名不确定 需要动态绑定:class="xxx"
xxx为类名 冒号是省略了v-bind
第二种方法 数组写法 适用于要绑定的样式个数不确定,类名也不确定:class='arr'
下面自己在data里面定义arr 就可以拿取很多情况的类
第三种方法 对象写法 适用于要绑定的样式个数确定,名字也确定,但要动态决定用不用:class='classObj'1
2
3
4classObj:{
aaa:false,
bbb:false
}
绑定样式
vue可以通过绑定样式动态改变样式
第一种方法 直接指定 注意样式要驼峰命名1
2
3
4
5
6<div :style="{fontSize:fsize+'px'}"></div>
new vue({
data:{
fsize:50
}
})
第二种方法 对象指定 适用于改变多种样式1
2
3
4
5
6
7
8<div :style="styleObj"></div>
new vue({
data:{
styleObj:{
fontSize:'40px',
}
}
})
第三种方法 数组写法 同时应用多个样式对象1
2
3
4
5
6
7
8
9
10
11<div :style="[styleObj1,styleObj2]"></div>
new vue({
data:{
styleObj1:{
fontSize:'40px',
},
styleObj2:{
backgroundColor:'red'
}
}
})
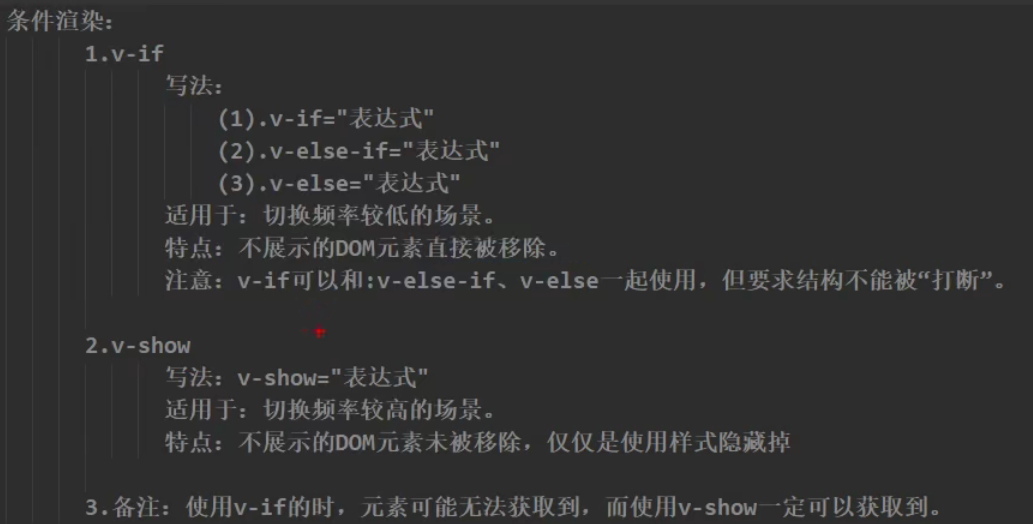
条件渲染
vue使用条件渲染指令对显示的元素进行动态处理
v-show相当于display:none 当它的值为false的时候隐藏 为true的时候显示v-if 也是显示和隐藏 为false隐藏 为true显示
区别:
v-show隐藏的元素还在dom中,v-if隐藏的元素不存在了
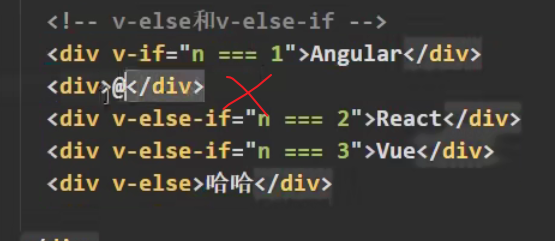
还有v-else-if和elseif的作用差不多
以及v-else但它的后面不需要跟表达式 直接显示结果
且它不能被打断

当需要页面在特定条件下显示多个元素的时候 使用如下几种方法
- 直接写多个
v-iforv-show缺点 多次判断很浪费 - 直接在多个元素上面包裹
div再写v-iforv-show缺点:可能会造成样式出错 - 最终办法 直接用
template标签包括多个元素再写v-iforv-show因为它是模板标签 不会影响css
注意:<template>标签只能配合v-if 不能配合v-show
总结
列表渲染
基本列表
vue可以使用v-for对数组or对象进行遍历然后渲染
对数组遍历 可以用in 或者 of1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22<div id="root">
<h2>人员信息</h2>
<ul>
<!-- p是形参 自己命名 index是序列号 从0开始 :key是标识,以便后面渲染 一定要写个id或者index否则无法实现 -->
<li v-for="(p,index) of persons" :key="index">
<!-- 这里可以直接用p写插值语法 -->
{{p.name}}---{{p.age}}---{{index}}
</li>
</ul>
</div>
<script>
new Vue({
el:"#root",
data:{
persons:[
{id:'001',name:'jonasan',age:'??'},
{id:'002',name:'josefu',age:'??'},
{id:'003',name:'jotaro',age:'??'},
]
}
})
</script>
对对象遍历1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34<div id="root">
<h2>人员信息</h2>
<ul>
<!-- p是形参 自己命名 index是序列号 从0开始 :key是标识, 一定要写个id或者index否则无法实现 -->
<li v-for="(p,index) of persons" :key="index">
<!-- 这里可以直接用p写插值语法 -->
{{p.name}}---{{p.age}}---{{index}}
</li>
</ul>
<h2>遍历对象</h2>
<ul>
<!-- 这里要键值对对应 k是键 value是值 -->
<li v-for="(value,k) in jojo" :key="k">
{{k}}---{{value}}
</li>
</ul>
</div>
<script>
new Vue({
el:"#root",
data:{
persons:[
{id:'001',name:'jonasan',age:'??'},
{id:'002',name:'josefu',age:'??'},
{id:'003',name:'jotaro',age:'??'},
],
jojo:{
name:'jotaro',
height:195,
stand:'star platinum'
}
}
})
</script>
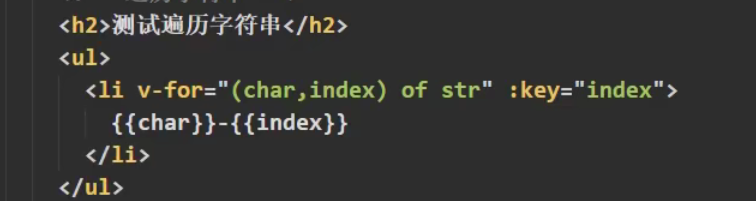
遍历字符串
遍历指定次数
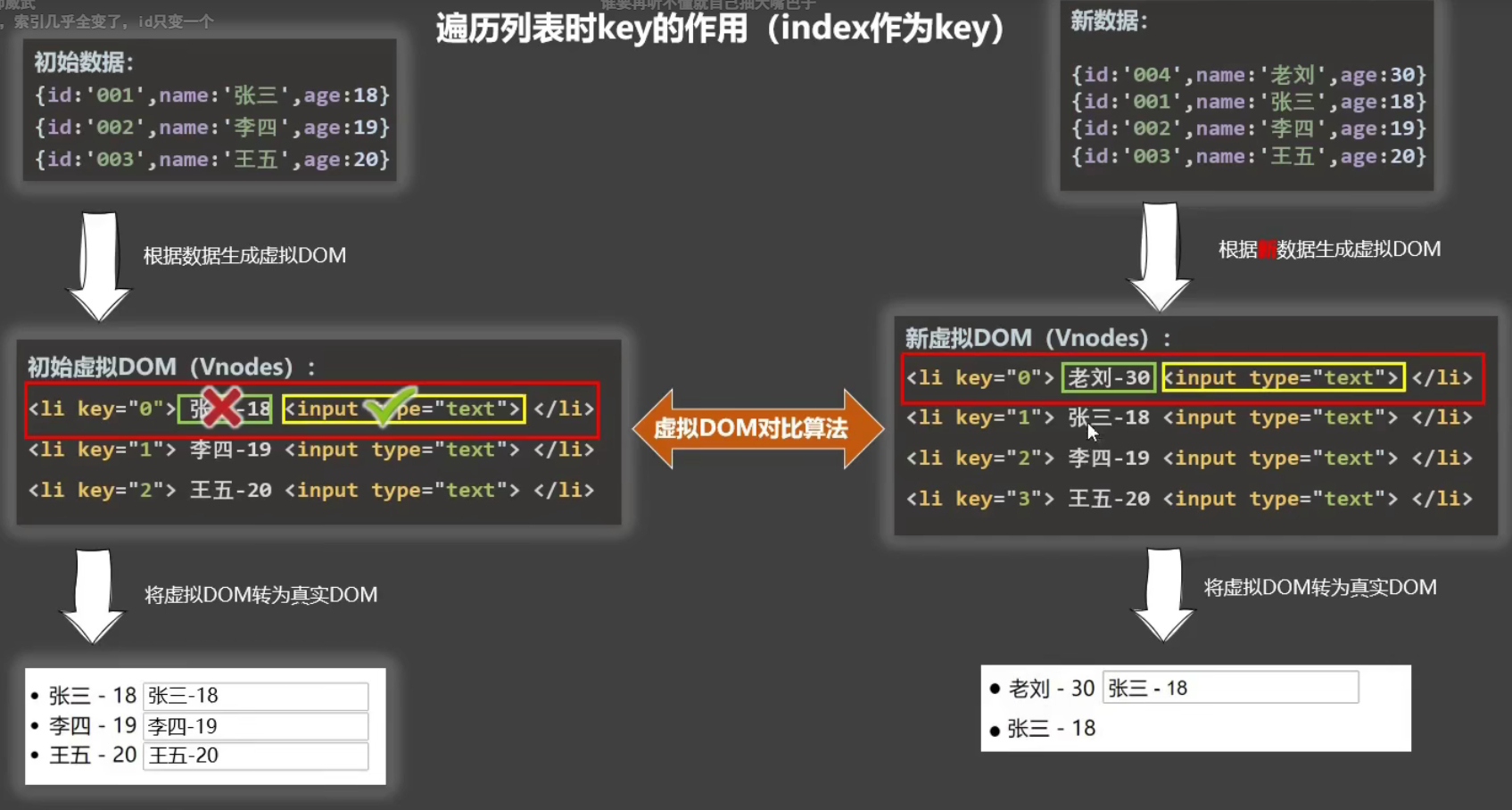
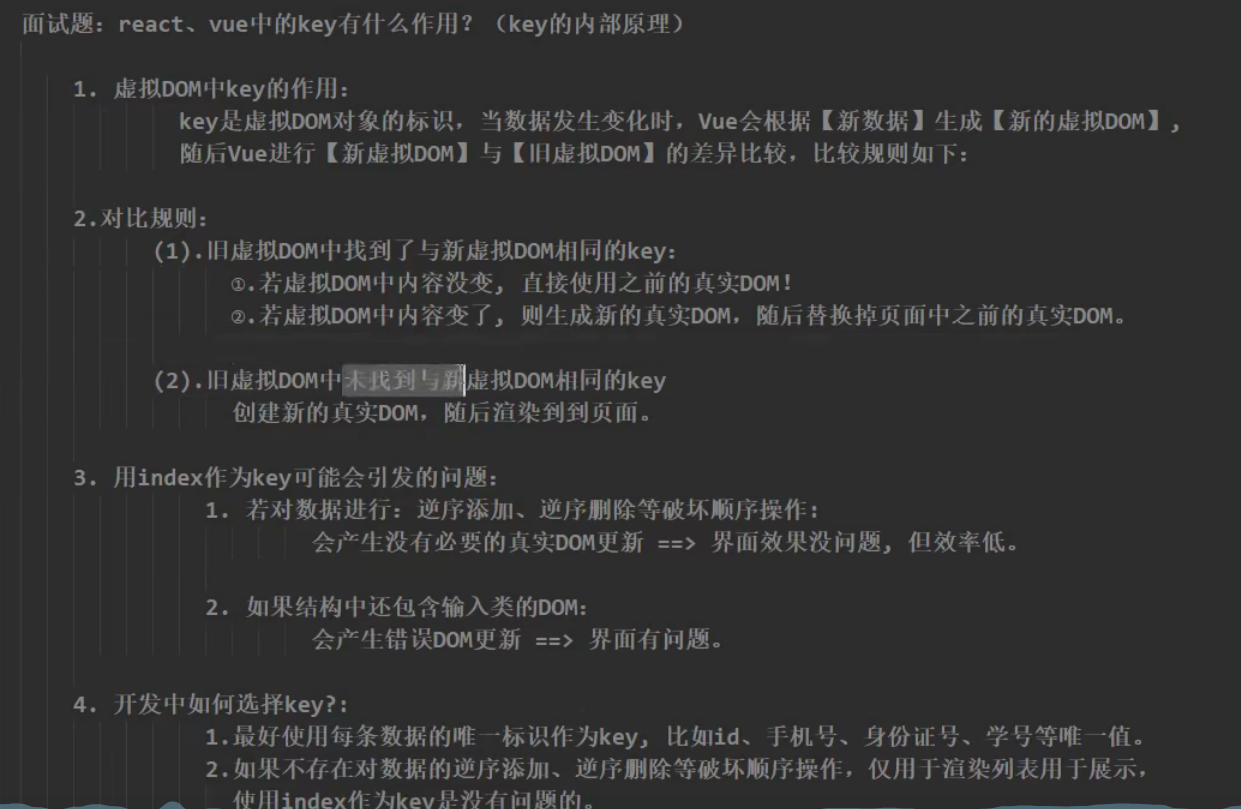
key的作用与原理
讲解key的主要作用和原理 方便于理解index和id
结论:
- index适用于仅对列表进行渲染 不会破坏排序
- id则都可以 因为它是唯一的标识
除此之外还涉及到diff算法的对比问题
- 用index 的话 如果是倒叙插入(插到最前面)首先它会新建新的虚拟dom和旧的虚拟dom对比 然后对比到不一致的就替换,虽然可以替换,但它只判断两个虚拟dom的内容,所以如果真实dom写了东西(比如对话框 文本框) 它不会识别
图例:
最后图文总结
列表过滤
使用列表过滤 实现模糊搜索之类的功能
两种方法 一种使用watch 一种使用computed
- 使用
watch1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36<div id="root">
<h1>列表过滤</h1>
search:<input type="text" v-model="keyWord">
<ul>
<li v-for="p of filterperson" :key="p.id">
{{p.name}}---{{p.age}}
</li>
</ul>
</div>
<script>
new Vue({
el:"#root",
data:{
keyWord:'',
persons:[
{id:1,name:'承太郎',age:18},
{id:2,name:'东方杖助',age:17},
{id:3,name:'乔瑟夫',age:40},
],
filterperson:[]
},
watch:{
keyWord:{
// 使用immediate让函数立刻执行 就可以达到显示效果
immediate:true,
handler(val){
// 做到这一步发现需要新建一个数组接收这些过滤的数据
this.filterperson = this.persons.filter((p)=>{
return p.name.indexOf(val) !== -1;
})
}
}
}
})
</script> - 使用
computed1
2
3
4
5
6
7computed: {
filterperson(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord)!==-1;
})
}
}
列表排序
略
这里要讲一下sort方法 如果返回形参1-形参2 就是升序 反之就是降序1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50<div id="root">
<h1>列表过滤</h1>
search:<input type="text" v-model="keyWord">
<button @click="sortType = 2">升序</button>
<button @click="sortType = 1">降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="p of filterperson" :key="p.id">
{{p.name}}---{{p.age}}
</li>
</ul>
</div>
<script>
new Vue({
el: "#root",
data: {
keyWord: '',
sortType:0,
persons: [{
id: 1,
name: '承太郎',
age: 18
},
{
id: 2,
name: '东方杖助',
age: 17
},
{
id: 3,
name: '乔瑟夫',
age: 40
},
],
},
computed: {
filterperson(){
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord)!==-1;
})
if(this.sortType){
arr.sort((p1,p2)=>{
return this.sortType ===1 ? p2.age - p1.age : p1.age-p2.age;
})
}
return arr;
}
}
})
</script>
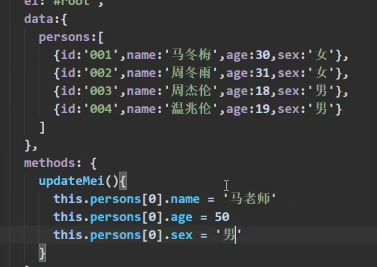
更新时遇到的一个问题
vue提供一个watch 也自带了一个类似watch 的方法 会自动改值 下面引入一个案例的两种做法分析vue是怎么检测数据的
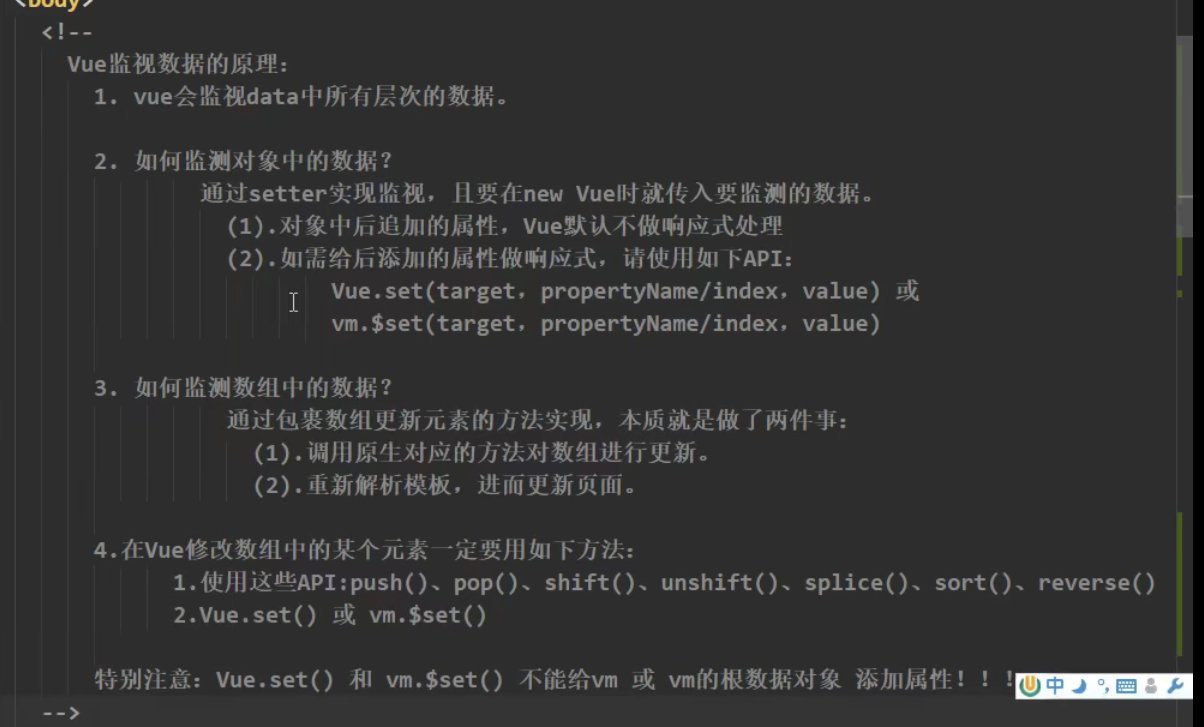
分析检测数据的原理
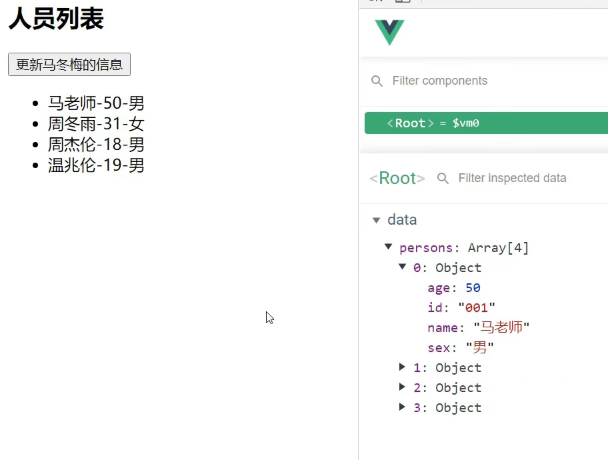
需求:添加一个按钮更新 第一个li的信息
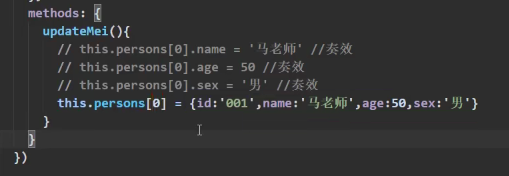
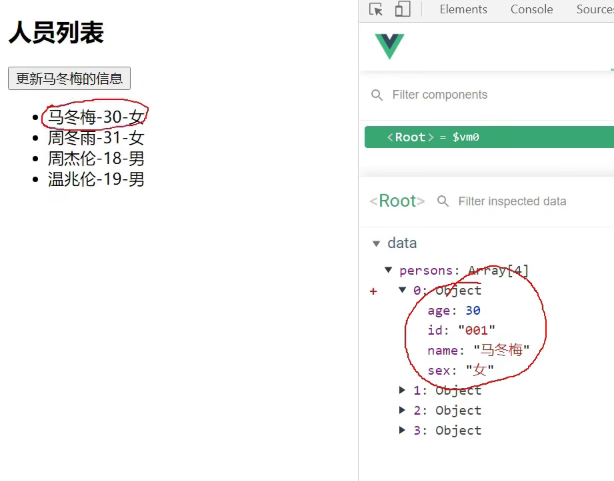
方法1
这样做是奏效的
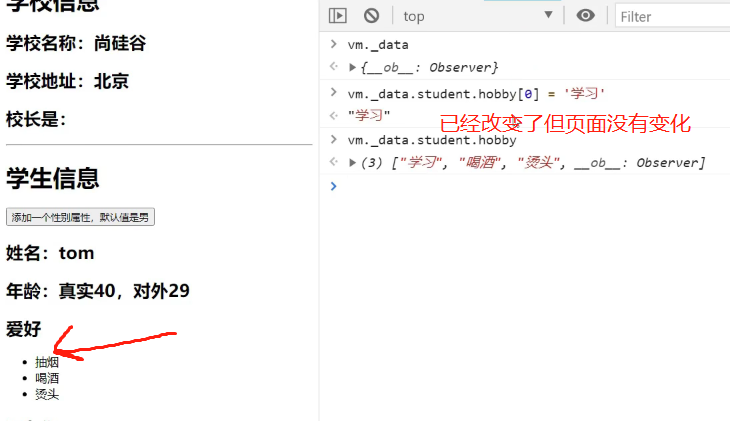
方法2
不奏效
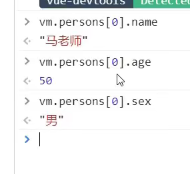
从代码层面是改了 但vue没有检测到 参考下面的vue检测数组改变
回到数据处理部分分析
vue会把vm.data加工成vm._data
给他添加了get和set方法
这样就形成了响应式页面
以name为例子 如果改变了name 就会引起set name 的改变 从而解析模板 页面数据用到name的 也会发生改变 生成虚拟dom 新旧dom对比 再渲染
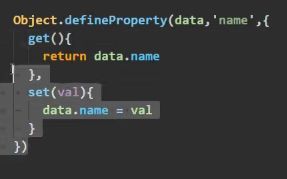
尝试写一下vue的get 和 set方法 (错误实例)
会导致无限调用 栈溢出
vue的写法类似1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30<script>
let data = {
name:'jojo',
age:18
}
// 创建一个监视的实例对象
const obs = new observer(data);
// 准备一个vm实例对象
let vm = {};
vm.data = data = obs;
function observer(obj){
// 获取key值
const keys = Object.keys(obj);
// 遍历key值
keys.forEach((k)=>{
Object.defineProperty(this,k,{
get(){
return obj[k];
},
set(val){
console.log(`${k}被修改了`)
obj[k] = val;
}
})
})
}
</script>
上面只考虑了一层对象 没有考虑多层情况 vue就可以做到
set方法 动态添加data属性
set方法用于动态添加响应式的data属性,其中
如果模板中值是undefined vue是不会解析的
且后添加的数据(不是set方法)生成的 也不是响应式的
所以就需要set方法
Vue.set(target,key,value)target是对象 可以写的是vm.studentkey 键value值
orvm.$set(target,key,value)
但这个方法有局限。
该方法只能添加到data对象的对象里面,不能直接添加到data对象里面。
注意 结合v-if标签使用更好
如果要动态添加的数据显示到页面的某个标签的时候 记得先定义该标签,然后使用v-if决定标签是否显示
vue检测数组改变
前面提到不能直接改变整个数组的某个对象 只能分开改变对象的值
现在学习如何检测数组改变
vue没有为数组里面的每个元素匹配get 和set方法 所以 不是响应式的
数据可以直接改变 但vue没有检测到
vue操作数组的方法
方法1
vue对数组的操作有以下的类型 和原生js的方法功能一致 但方法不太相同push在数组最后新增一个元素pop 删除最后一个元素shift删除第一个元素unshift 在数组最前面加一个元素splice 在数组的指定位置 添加/修改/删除某个元素sort对数组进行排序reverse 对数组进行反转
方法2 用到前面讲的set方法Vue.set(vm._data.student.hobby,1,'打台球')
直接通过set方法 定位索引值 修改
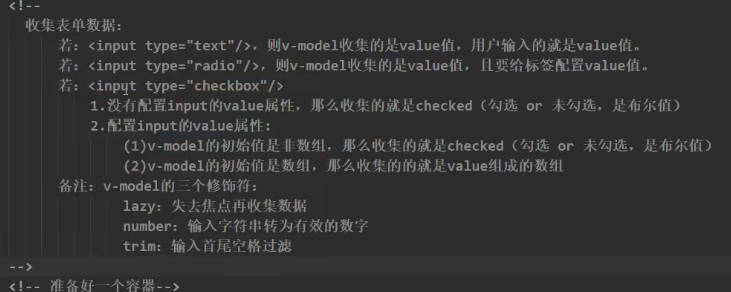
表单收集
讲解vue怎么对form表单操作进行数据收集以及一些小技巧
一图流
比较关键的是单选框和多选框
如果你要点击返回xx数据 那就必须在里面配置value值
多选框的道理也是一样 如果没有配置那么就是返回checked的值
且要注意如果data中有关多选框的属性如果初始值是非数组 那么也是收集checked值,是数组 才收集的是value值
以及一些小技巧 修饰符lazy等用户输入完了再收集number输入的必须是数字trim去掉首尾的空格
过滤器
vue提供过滤器用于过滤数据,并增加管道的用法
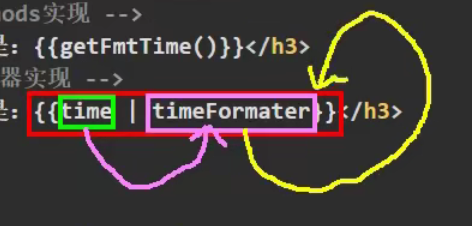
- 过滤器实现的工作原理
首先获取time到timeFormater 然后timeFormater过滤之后,将过滤的结果重新渲染到模板
其次它这个模板里面可以传参也可以不传参,不传参默认也会把前者传过去
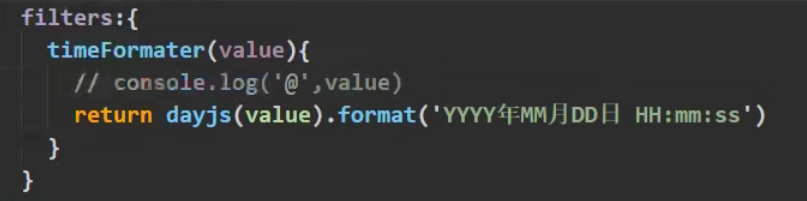
下面是filter 相当于一个函数 - 之后说一下传参的形式
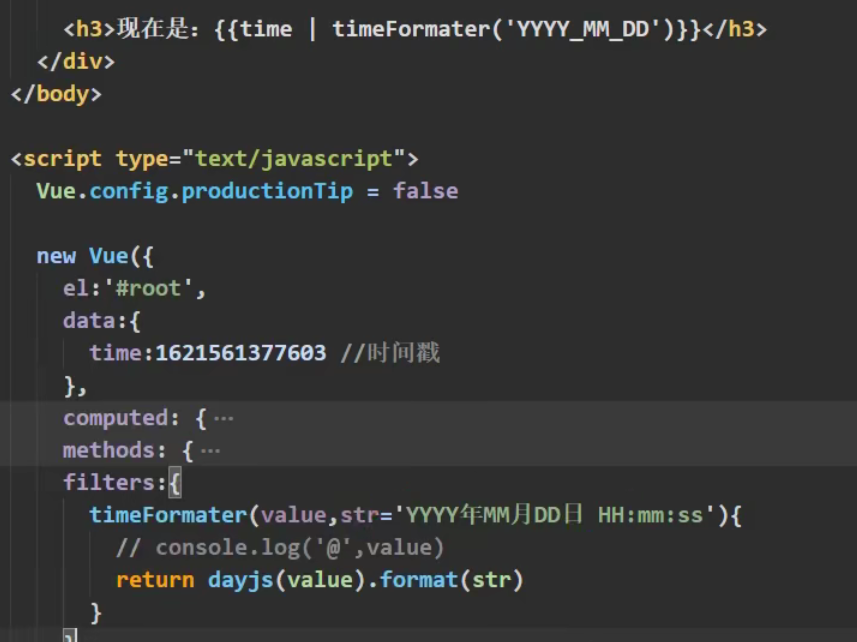
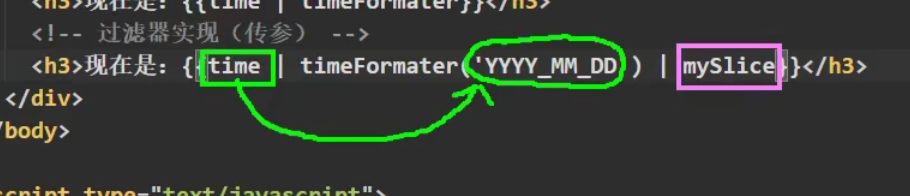
传参的话,看上去好像只是传了一个值 但是实际上是传递了两个值 第一个默认传进来的time 用value去接收 第二个是格式字符串 用str来接收 此处用到了es6的新特性 如果有参传进来就用它的值 没有就用默认的值 - 多个过滤器可以串联
格式化日期dayjsdayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
v-text指令
vue提供v-text指令向标签中渲染指定文本内容
总结
插值语法可以穿插别的东西 但v-text不行v-text把给定的内容当成字符串 替换 内容 所以如果写标签是不会替换的
v-html指令
vue提供v-html指令进行结构的解析 但涉及到安全性问题
总结
浏览器的cookie可以通过js代码获取,如果获取到全部的cookie 导入到自己的浏览器相当于盗号免验证登陆,是借助用户之手操作的严重安全问题
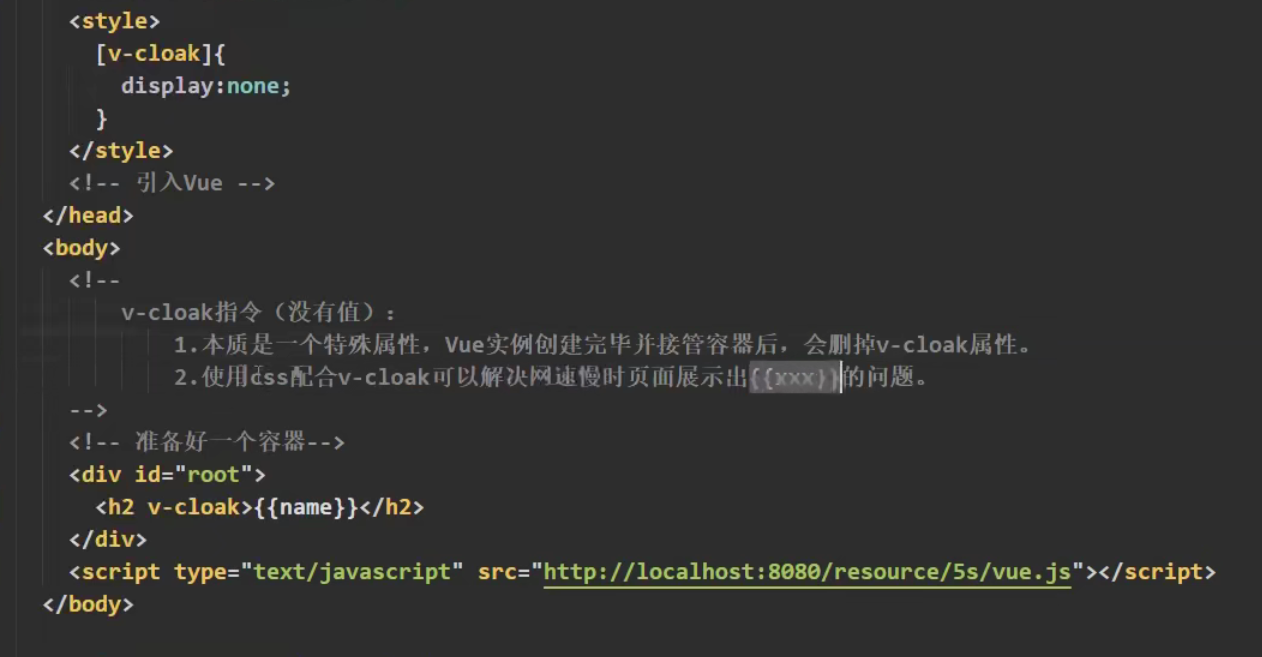
v-clock指令
vue提供v-clock方法,配合css使得vue容器在被接管之后再渲染模板标签,解决网速过慢的情况下模板标签先显示出来的问题
总结:
注意它是没有初始值的
v-once指令
vue提供v-once方法,使得有该方法的标签中模板数值只有第一次渲染之后就不变了
总结:
注意它是没有初始值的
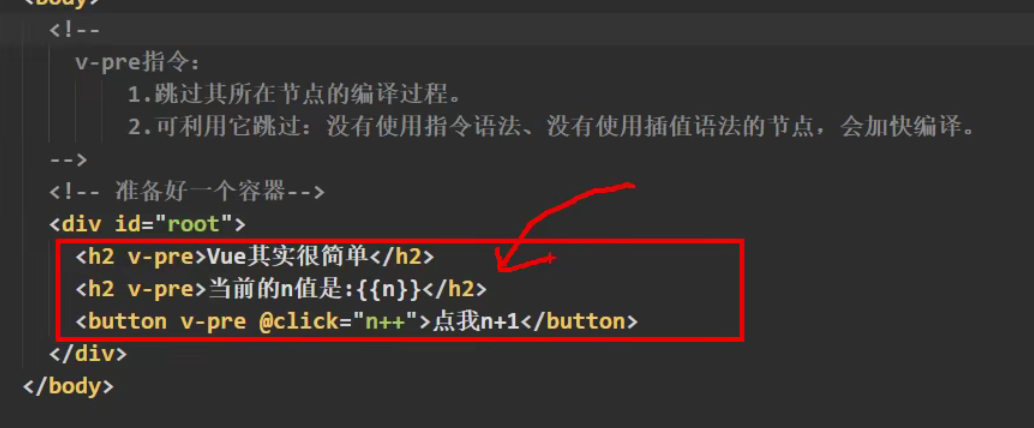
v-pre指令
vue提供v-pre方法,可以自定义不被vue容器渲染的静态标签数据,加快编译
总结:
注意它是没有初始值的
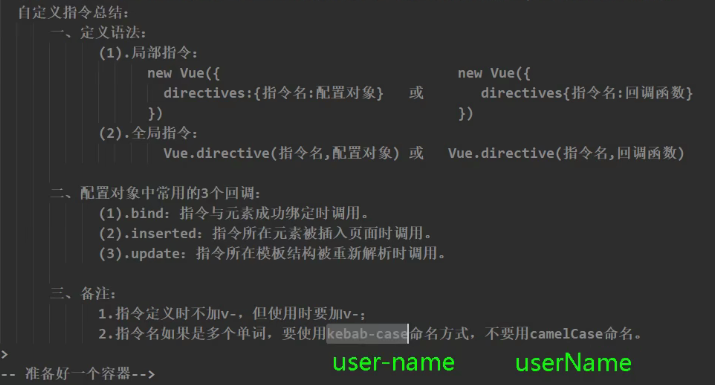
vue的自定义方法
vue提供自定义方法,让用户去封装指令的方法并且调用。
- 函数式
需求:创建一个v-big方法 将n值放大十倍千万注意 这个新创建的指令并不是1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23<div id="root">
<h1>这是n:<span v-text="n"></span></h1>
<h1>这是n放大十倍后的值:<span v-big="n"></span></h1>
<button @click="n++">点我n+1</button>
</div>
<script>
new Vue({
el:"#root",
data:{
n:1
},
directives:{
// 有两种声明方法,一种是对象式 一种是函数式
big(element,binding){ //有两个参数 一个是绑定的标签元素 一个是绑定的内容
console.log(element);
console.log(binding);
// 现在要把数值放大十倍 而且也获得了dom元素 那么直接使用innerText改变n值
element.innerText = binding.value*10;
// 自定义的方法 当模板重新解析的时候会调用方法 不能单说所在的值被修改的时候
}
}
})
</script>return xxx的形式来返回值 - 对象式总结
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46<div id="root">
<h1>这是n:<span v-text="n"></span></h1>
<h1>这是n放大十倍后的值:<span v-big="n"></span></h1>
<button @click="n++">点我n+1</button>
<!-- fbind让其所绑定的input元素默认获取焦点 -->
<input type="text" v-fbind:value="n">
</div>
<script>
new Vue({
el: "#root",
data: {
n: 1
},
directives: {
// 有两种声明方法,一种是对象式 一种是函数式
big(element, binding) { //有两个参数 一个是绑定的标签元素 一个是绑定的内容
console.log(element);
console.log(binding);
// 现在要把数值放大十倍 而且也获得了dom元素 那么直接使用innerText改变n值
element.innerText = binding.value * 10;
// 自定义的方法 当模板重新解析的时候会调用方法 不能单说所在的值被修改的时候
},
/* fbind(element,binding){
element.value = binding.value;
// 如果这样写 就会发现第一次不绑定 点击之后的都绑定
// 原因是出在了input还没有被渲染到页面上就被绑定了这个事件 所以不会聚焦
// 解决方法 使用对象式来写
element.focus();
} */
fbind: {
// 指令与元素成功绑定时
bind(element, binding) {
element.value = binding.value;
},
// 指令所在元素被插入页面时
inserted(element, binding) {
element.focus();
},
// 指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value;
}
}
}
})
</script>
它可以写成多个字符串的形式 但要用-连接起来 比如v-big-numberdirectives里面同时也要写成'big-number':{}
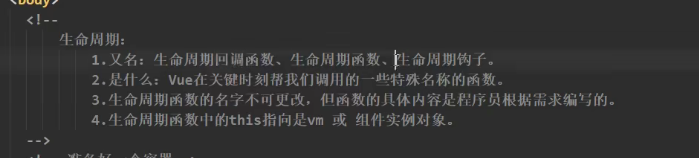
mounted生命周期函数
vue在它的执行过程中会执行很多函数,mounted就是其中一个当vue容器挂载完后执行的函数,这些函数统称为生命周期函数
见代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22<!-- 需求 欢迎来到vue透明度从1到0 再到1 -->
<div id="root">
<h1 :style="{opacity}">欢迎来到vue</h1>
</div>
<script>
new Vue({
el:"#root",
data:{
opacity:1
},
// vue在挂载完之后会执行一个函数叫mounted
// vue在生命周期中会执行很多函数 这些函数叫做生命周期函数
mounted(){
setInterval(() => {
this.opacity-=0.01;
if(this.opacity<=0){
this.opacity = 1;
}
}, 16);
}
})
</script>
总结:
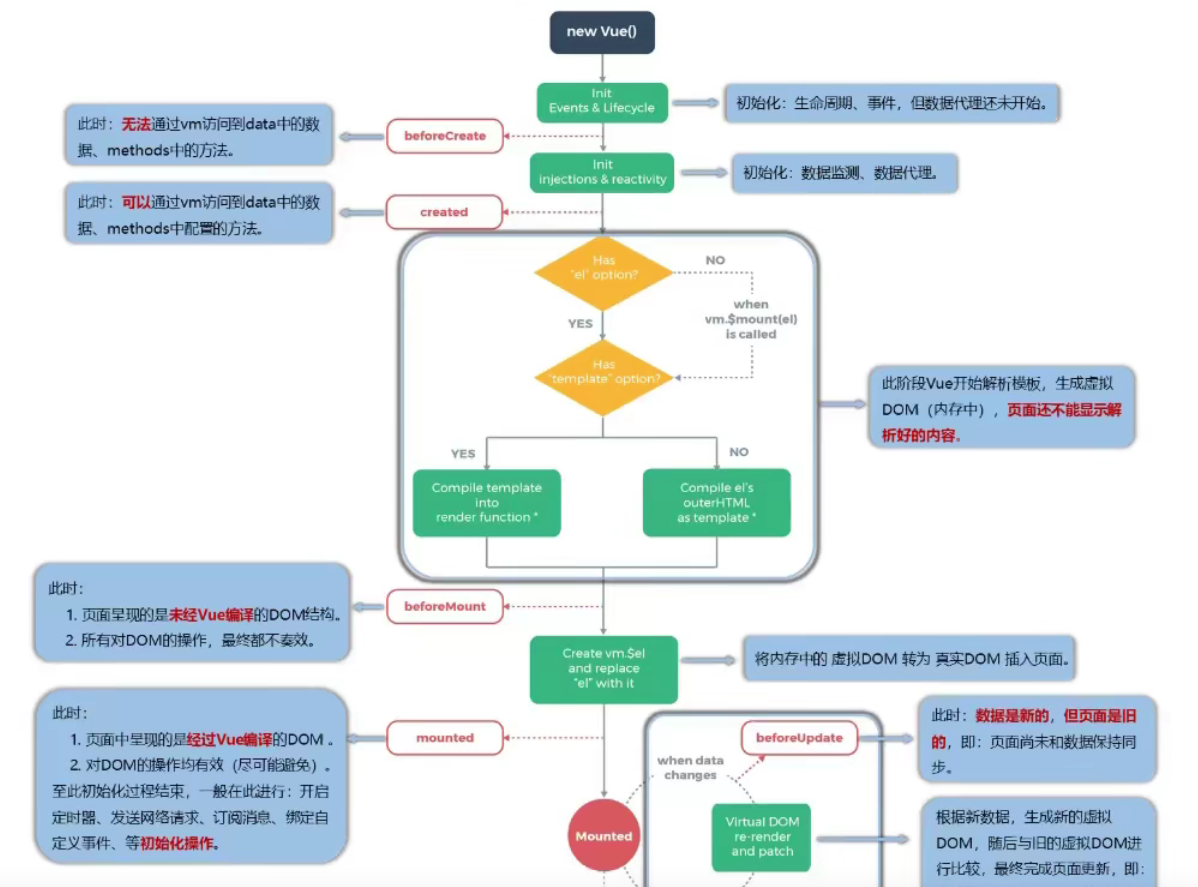
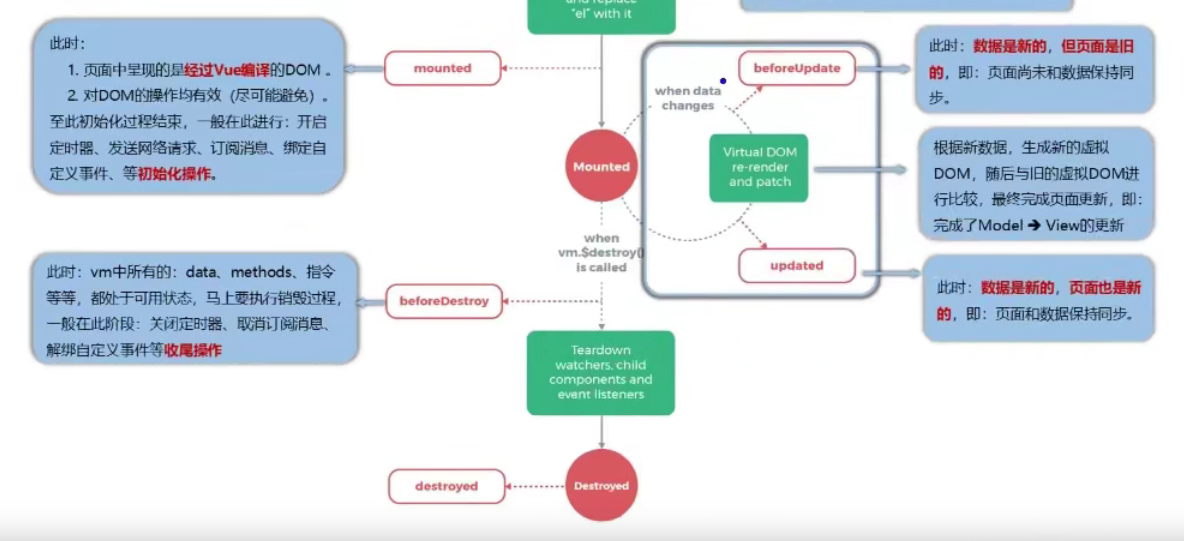
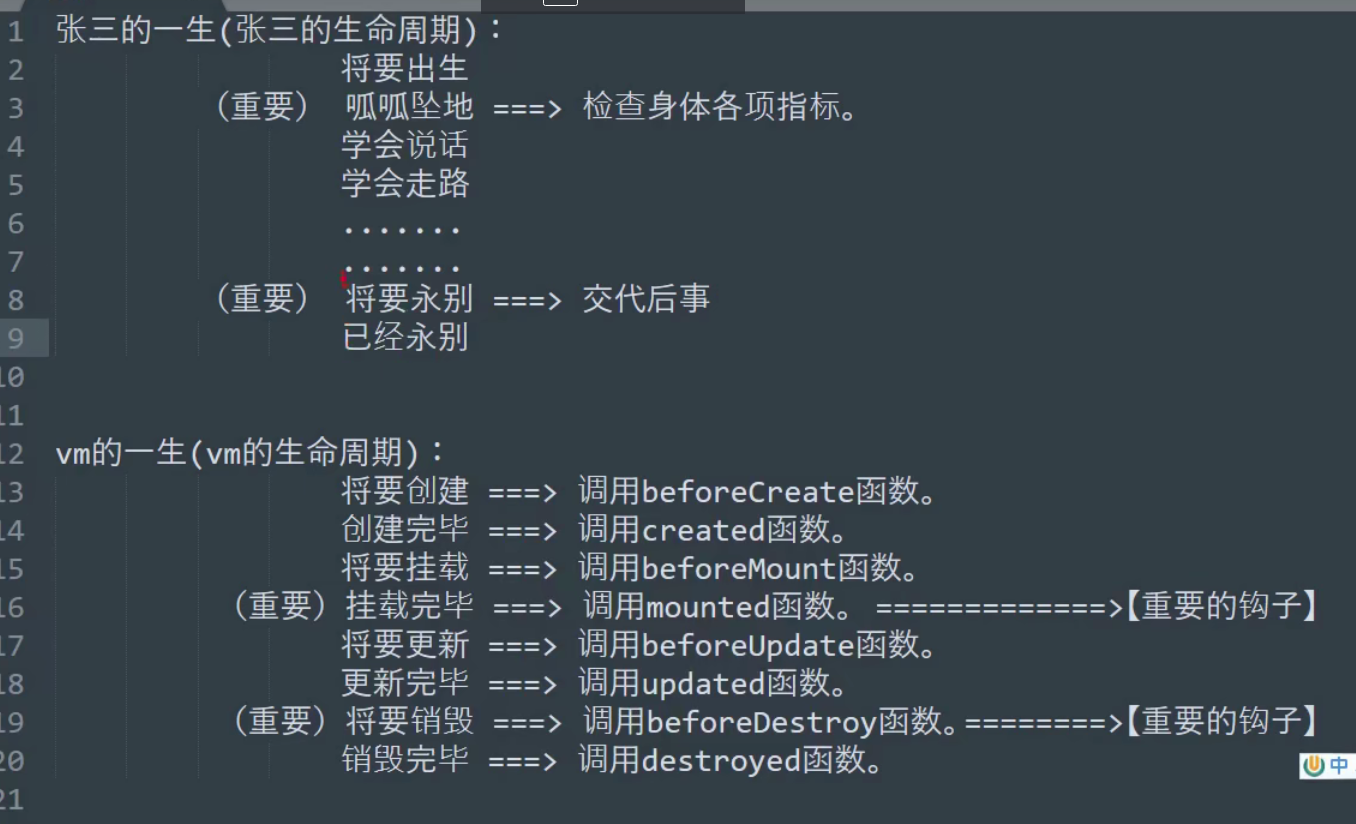
vue生命周期 8个钩子
vue生命周期使用了8个钩子来提供给用户不同阶段的需求
一图流:
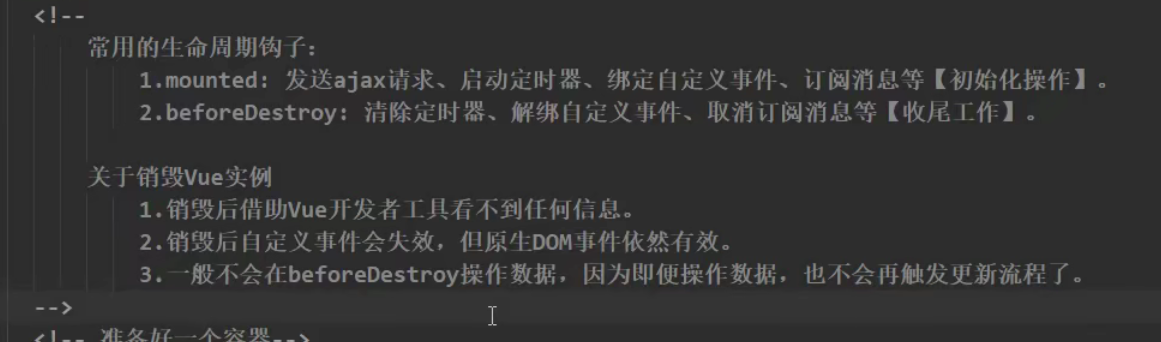
常用的生命周期钩子