Vue静态资源上传+GitHub
前言
记录用vue-cli打包vue项目之后上传静态资源到github的踩坑向
开始踩坑
首先对于新版的vue-cli打包,指令是1
npm run build
这个是没有变的
在打包之前 必须注意的一点是,新版的cli已经没有config文件夹了,需要自己新建vue.config.js然后配置参数1
2
3
4//这个是为了防止服务端找不到地址
module.exports = {
publicPath: './'
}
必须注意的第二点:在.gitignore文件夹下面,把有关dist的行数删掉
必须注意的第三点:如果你的路由是history模式,建议直接注释掉或者改hash模式
接着执行npm run build 会生成一个dist文件夹,检查里面的index.html的css和js路径是否正确。
如果完全是静态的可以live server打开,动态的需要用tomcat或者node进行测试
下面贴一个用node测试的 node test
1
npm init
1
npm install --save express
server.js输入代码1
2
3
4
5
6
7
8
9
10
11
12const express = require('express');
const app = express();
app.use(express.static(__dirname+'/static'))
app.get('/person',(req,res)=>{
res.send({
name:'tom',
age:18
})
})
app.listen(3040,(err)=>{
if(!err)console.log('qidong');
})
确保你的网页在本地可以运行之后,打开github新建仓库…这一步就省略了,网上很多教程
当你已经把远程仓库和本地建立连接之后,在本地文件夹右键打开git命令窗口
接下来有两种方法可以上传到github 第一种是将dist重命名为docs(推荐) 另外一种是将dist里面的内容上传到分支,下面演示第一种1
2
3
4
5
6
7
8
9//创建分支 且一定要是这个名字
git branch gh-pages
//切换到该分支
git checkout gh-pages
//强制提交dist
git add -f docs
//commit
git commit -m "message"
git push origin gh-pages
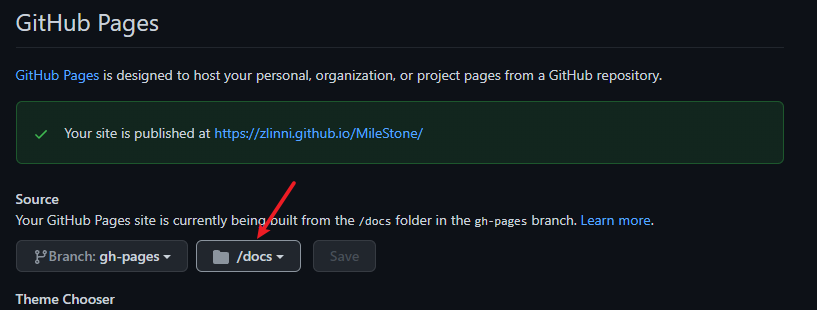
然后打开你的github 点开仓库的setting 将目录改为docs 然后直接访问它提供的网址即可
结语
网上现在很多的教程说的都是旧版的cli 那个时候还有webpack的配置文件,现在只能通过js修改,导致在这块踩了很久的坑,然后就是github默认是不允许上传dist文件夹的,所以推荐还是使用docs来放静态资源,后续会更新关于vue打包的优化。