Ajax入门教程
前言
本文用于介绍ajax的基本使用 参考学习地址【尚硅谷】3小时Ajax入门到精通
基本介绍
- ajax全称asynchronous JavaScript and XML 异步的JavaScript和xml
- 是一种无需在加载整个网页的情况下能够更新部分网页的技术
- ajax不是一种新的编程语言 而是一种用于创建更好更快以及交互性更强的web应用程序的技术
- eg 当你在谷歌的搜索框输入关键字的时候 js会把这些字符串发送到服务器然后服务器会返回一个搜索建议的列表 like国内百度
- 核心:ajax的核心是XMLHttpRequest对象,XHR为服务器发送请求和解析服务器响应提供了接口,能够用异步的方式从服务器获取新的数据
- 通过jquery ajax方法 可以使用httpget和httppost从远程服务器上面请求文本 html xml 或者json 同时还能将这些外部数据直接载入网页的被选元素中
Http协议的请求报文和响应报文
重点是格式与参数1
2
3
4
5
6
7行 POST /s?ie=utf-8 HTTP/1.1
头 Host: atguigu.com
Cookie: name = guigu
Content-type: application/x-www-form-urlencoded
User-Agent: chrome 83
空行
体 username = admin&password=admin
1 | 行 HTTP/1.1 200 OK |
基本操作
1 | const express = require('express'); |
1 |
|
get方式设置请求体
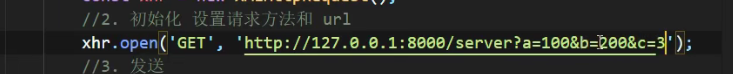
下面是get的方式
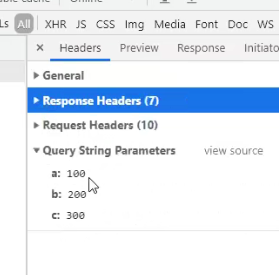
在url后面加?key1=value1&key2=value2
控制台查看
发送post请求
下面这个方法的请求方式换成postxhr.open('POST','http://127.0.0.1:3000/server');
然后在服务端也换成post接收1
2
3
4app.post('/server', (req, res) => {
res.setHeader('Access-Control-Allow-Origin','*');
res.send('hello ajax post');
})
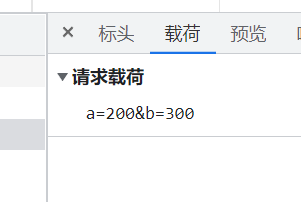
post方式设置请求体
在send方法里面设置xhr.send('a=200&b=300');
可以设置任意类型的数据 只要你的服务端能够处理就可以
设置请求头信息
1 | xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); |
服务端响应json数据
服务端把对象转换成json 根据请求发送到前端1
2
3
4
5
6
7
8
9
10
11
12
13
14app.all('/json-server', (req, res) => {
// 设置响应头 设置允许跨域
res.setHeader('Access-Control-Allow-Origin','*');
// 响应头
res.setHeader('Access-Control-Allow-Headers','*');
// 响应一个数据
const data = {
name: 'lalalalla'
};
let str = JSON.stringify(data);
// 设置响应体
res.send(str);
})
前端 对数据进行处理 手动对数据进行转换1
2
3
4
5// 处理数据
// 手动对数据进行转换
console.log(xhr.response);
let data = JSON.parse(xhr.response);
result.innerText = data.name;
自动转换1
2
3
4
5//响应json数据 相当于parse了
xhr.responseType = 'json';
...
// 自动
result.innerText = xhr.response.name;
超时设置 网络异常设置
服务端模拟超时1
2
3
4
5
6
7
8app.get('/timeout-server', (req, res) => {
// 设置响应头允许跨域 设置响应头 发送数据
res.setHeader('Access-Control-Allow-Origin','*');
res.setHeader('Access-Control-Allow-Headers','*');
setTimeout(() => {
res.send('啦啦啦啦');
}, 3000);
})
前端超时设置 超时回调1
2
3
4
5
6
7const xhr = new XMLHttpRequest();
// 超时设置
xhr.timeout = 2000;
// 超时回调
xhr.ontimeout = function () {
alert('网络异常 请稍后重试')
}
超时之后的东西不会显示
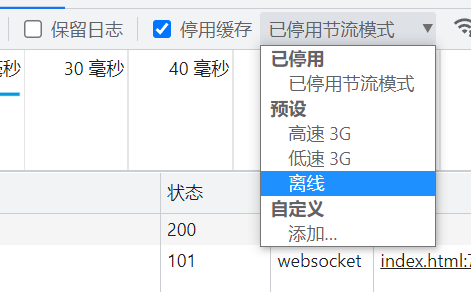
chrome浏览器模拟网络异常
前端网络异常回调1
2
3
4// 网络异常回调
xhr.onerror = function(){
alert('你的网络似乎出了点问题');
}
取消请求
主要是利用let定义xhr这部比较关键 用const的话地址是无法改变的1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<button>点击发送请求</button>
<button>点击取消请求</button>
<script>
const btn = document.querySelectorAll('button')
const result = document.getElementById('result');
let xhr = null;
btn[0].addEventListener('click', function () {
// 四步走 创建对象 打开url 发送请求体 事件绑定并处理服务端返回的结果
// 事件绑定两步走 判断状态 判断响应码
xhr = new XMLHttpRequest();
xhr.open('GET', 'http://127.0.0.1:3000/timeout-server');
xhr.send();
});
btn[1].addEventListener('click',function(){
xhr.abort();
})
</script>
同源策略和跨域解决方案jsonp
同源策略是指相同地址之间发送请求和接收请求 比如a.com向a.com发送请求
跨域就是违背了同源策略的情况
跨域的解决方案jsonp
利用了html中某些标签本身自带的跨域功能 比如<script>标签
使用方法则是
- 将需要跨域的资源写在独立的js里面
- 通过script标签引入或者动态创建script标签插入body
- 将script标签的src设置为对应的地址
- 注意结果需要返回js代码
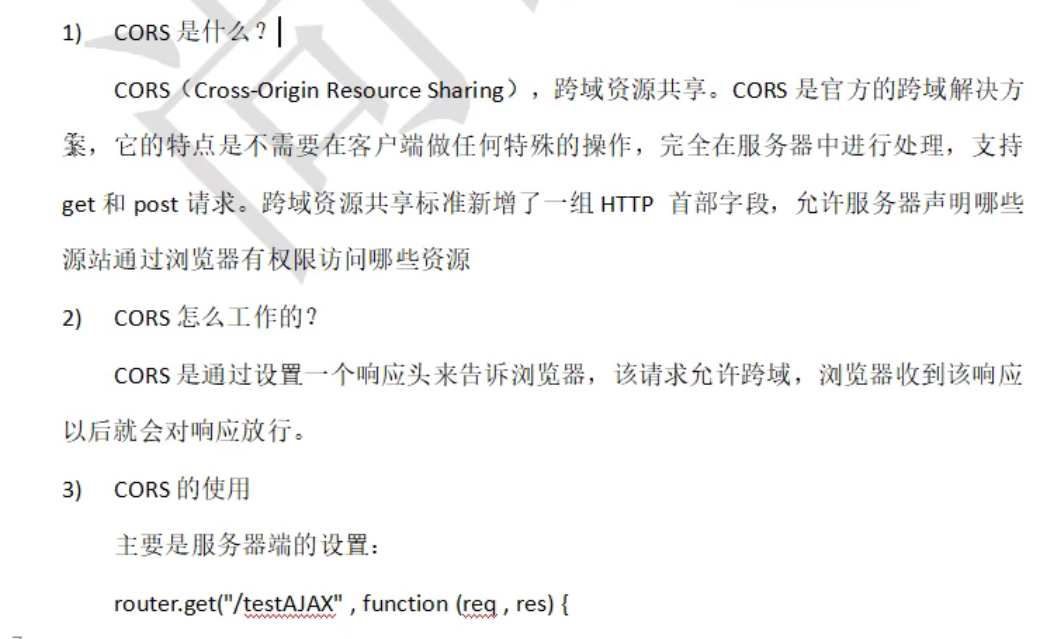
跨域问题的解决方案2 CORS
1 | res.setHeader('Access-Control-Allow-Origin','*'); |