Vue打包优化+可视化js体积
前言
最近在了解性能优化的时候发现了vue的打包优化,其原理就是通过cdn的方式引入插件从而减小打包后的js和css体积。还有一个则是一款插件,可以让vue打包后以网页的形式显示js和css体积,更加直观。
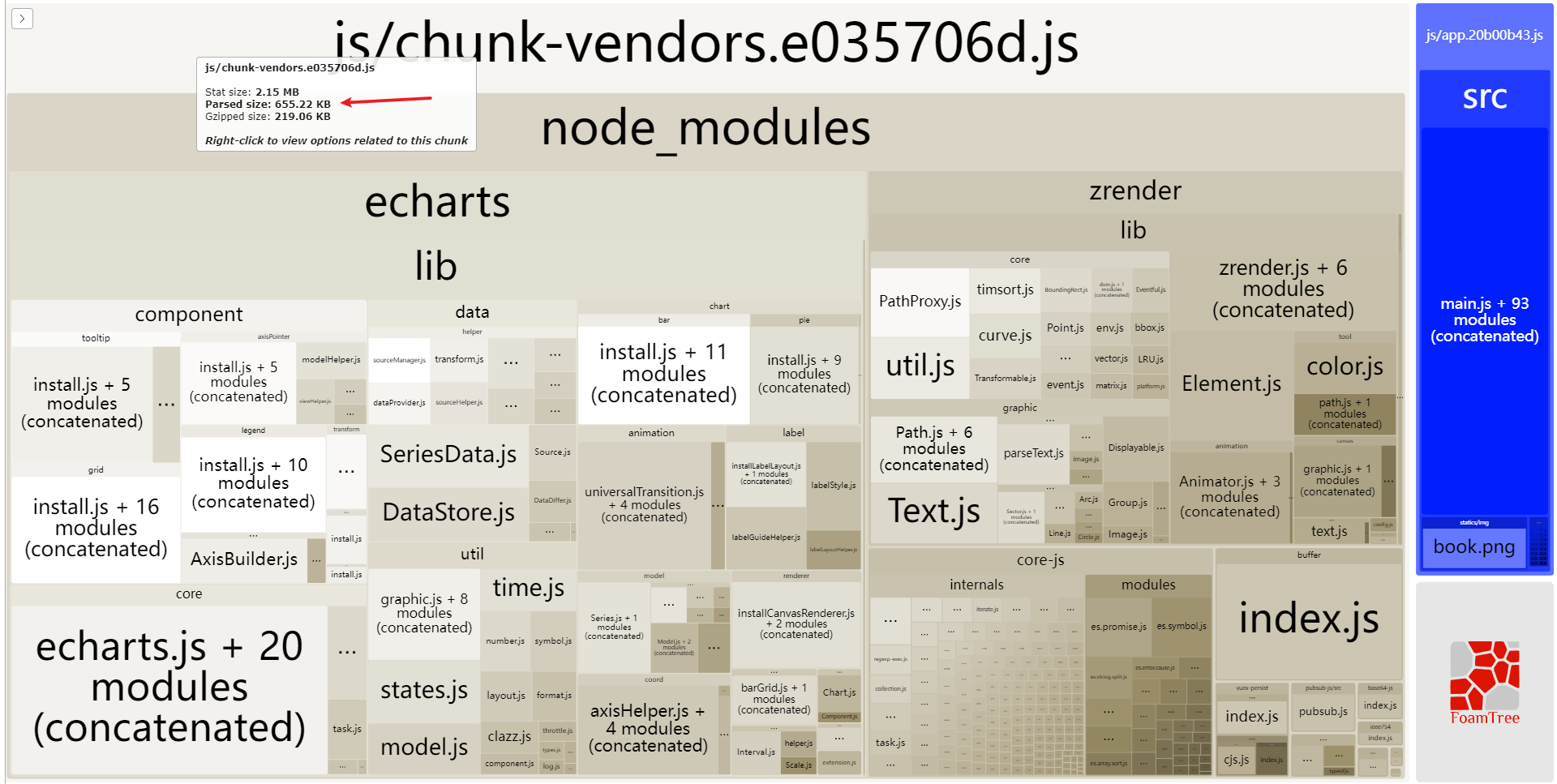
webpack-bundle-analyzer
鼠标移动到上面会显示相关的js大小
项目地址:传送门1
2
3
4# NPM
npm install --save-dev webpack-bundle-analyzer
# Yarn
yarn add -D webpack-bundle-analyzer
- 安装
- 打开
package.json,修改script下面的build1
2
3
4
5"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build --report",
"lint": "vue-cli-service lint"
}, - 新建
vue.config.js写入以下内容1
2
3
4
5
6
7
8const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
configureWebpack: {
plugins: [
new BundleAnalyzerPlugin()
]
}
} npm run build打包项目,会在dist下面生成一个report.html,右键运行
vue打包优化+cdn
原理:通过cdn的方式引入插件从而减小打包后的js和css体积
这里要用到configureWebpack里面的externals配置项,简单说一下该配置项:就是不通过npm下载的类库,在html文件中以script引入,然后在页面中使用import导入的这种方式
写法如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
publicPath: './',
configureWebpack: {
externals:{
'vue':'Vue',
'vue-router':'VueRouter',
'vuex':'Vuex',
'vuetify':'Vuetify',
},
plugins: [
new BundleAnalyzerPlugin()
]
}
}
其中 配置项里面的键指的是package.json中依赖的名字,后面跟的是对应的cdn里面的全局变量,一般来说只要上述三个加ui(如果你的ui按需引入则不用添加上去)达到减小打包体积。
注意:
- 你的页面有多少个全局插件,就引入多少个对应的值
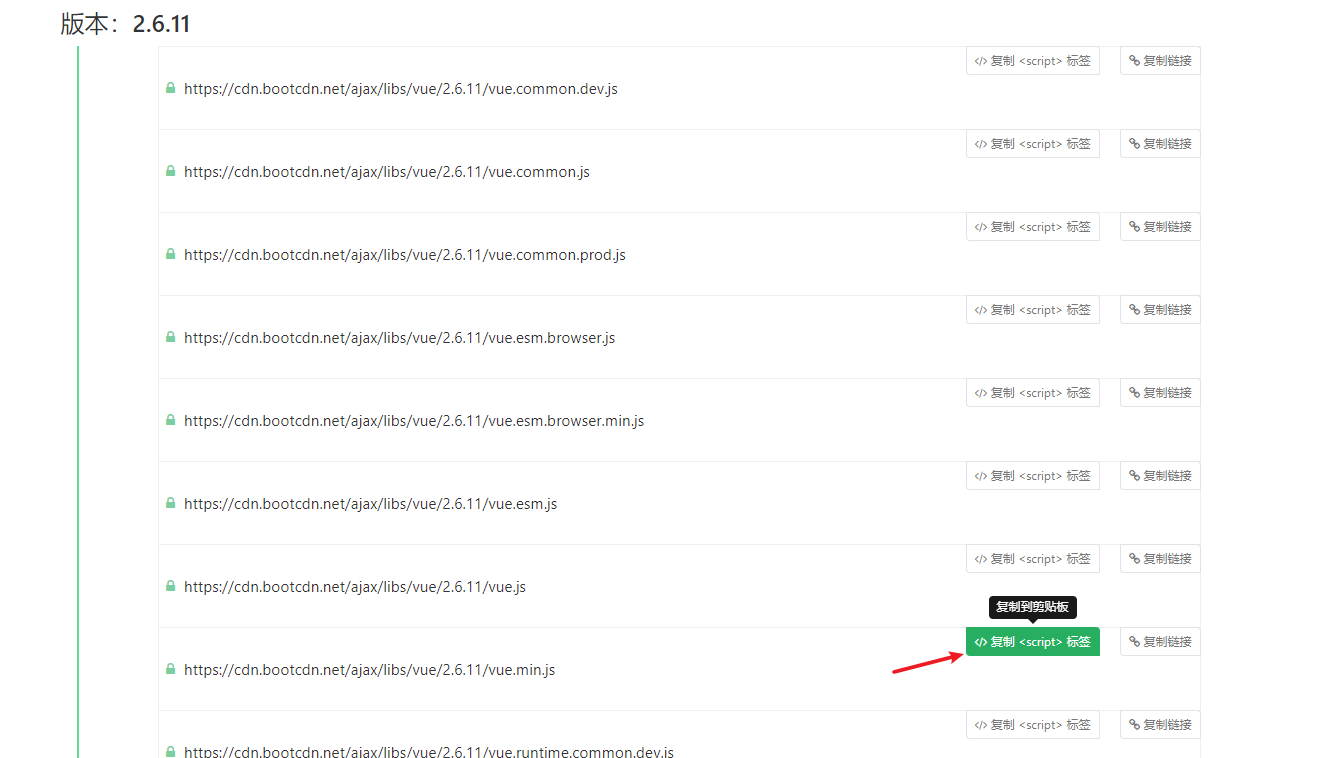
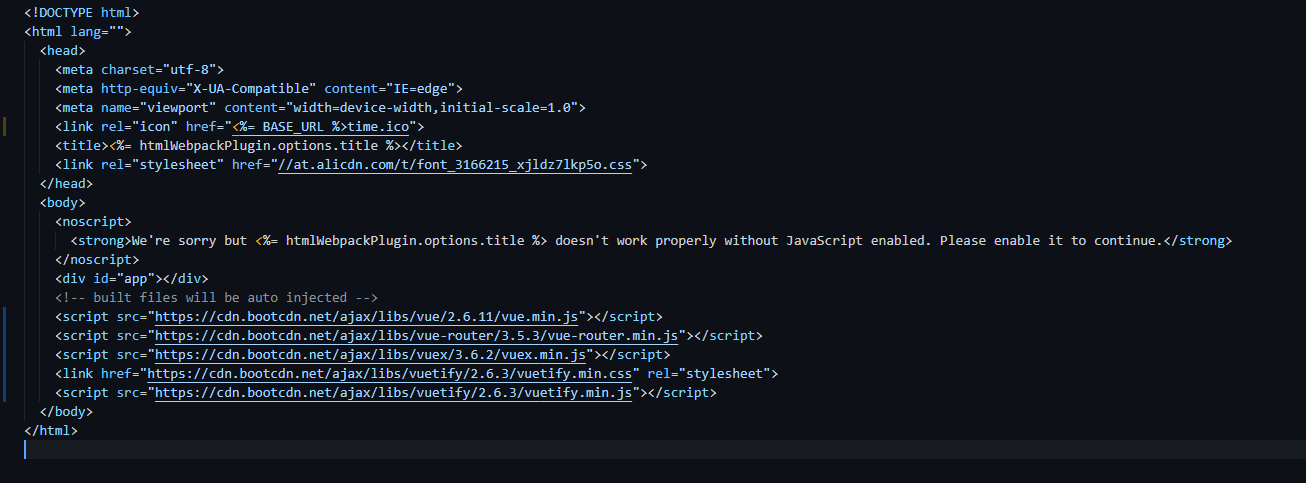
然后在public下面的index.html中配置插件的地址,可以用免费的cdn引入,推荐bootcdn传送门。
接着看你自己依赖中写的对应的版本,这里我的依赖放出来演示一下举例这个vue是1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19"dependencies": {
"core-js": "^3.6.5",
"echarts": "^5.3.0",
"less-loader": "^6.2.0",
"nanoid": "^3.2.0",
"pubsub-js": "^1.9.4",
"vue": "^2.6.11",
"vue-clock-lonlyape": "^1.2.1",
"vue-router": "^3.5.3",
"vuetify": "^2.6.2",
"vuex": "^3.6.2",
"vuex-persist": "^3.1.3"
},
externals:{
'vue':'Vue',
'vue-router':'VueRouter',
'vuex':'Vuex',
'vuetify':'Vuetify',
},2.6.11版本的,就打开bootcdn搜索vue,找到该版本并复制min.js
从官网上拷贝到相应的cdn地址之后引入:
之后重新打包即可看到体积比之前减小了很多。