Hexo搭建+Github
Hexo搭建
本博客使用Hexo框架搭建,Hexo是一款轻量级,高效的博客框架,可以使用markdown对文章进行编写,可以实现无后端评论系统,站内搜索等,以及支持一键部署到github或gitee等主流代码平台,让使用者更加专注于博客内容的更新,以下是hexo的官网,内有使用文档以及其他教程,本篇视频资源参考自【2021最新版】保姆级Hexo+github搭建个人博客
基础工具git+nodejs
git是一款强大的项目管理工具,可以用于自定义项目的管理,实现进度的上传以及拉去,安装git随后自行选择32位或者64位安装之后一路next,安装之后使用git -v验证是否安装成功
nodejs,一款前端程序员必备的服务端语言,安装地址nodejs,也是一路next安装,随后打开cmd输入node -v和npm -v验证是否安装成功
安装Hexo
新建一个项目文件夹,命名随意,用来放自己的博客内容,我的是
blog进入该文件夹,右键
git bash输入以下指令安装hexo(注意git的命令窗口不是使用ctrl v进行粘贴,建议右键paste)1
npm install -g hexo-cli
验证安装
hexo - v输入以下指令生成静态网页并打开本地服务器
1
hexo s -g
点击复制上面的地址在浏览器打开如果以上步骤都成功,那么恭喜你已经构建好hexo了
注册github+新建个人仓库+ssh
网上有很多关于github注册的内容,这里就不详细讲了
- 新建个人仓库,命名为项目名字
.github.io,勾选readme,
注:必须这样命名,否则之后部署会识别不到
右键
git bash,输入下面指令1
2git config --global user.name "yourname"
git config --global user.email "youremail"检查
1
2git config user.name
git config user.email创建ssh,一路回车就行
1
ssh-keygen -t rsa -C "youremail"
再输入,将输出的内容复制
1
cat ~/.ssh/id_rsa.pub
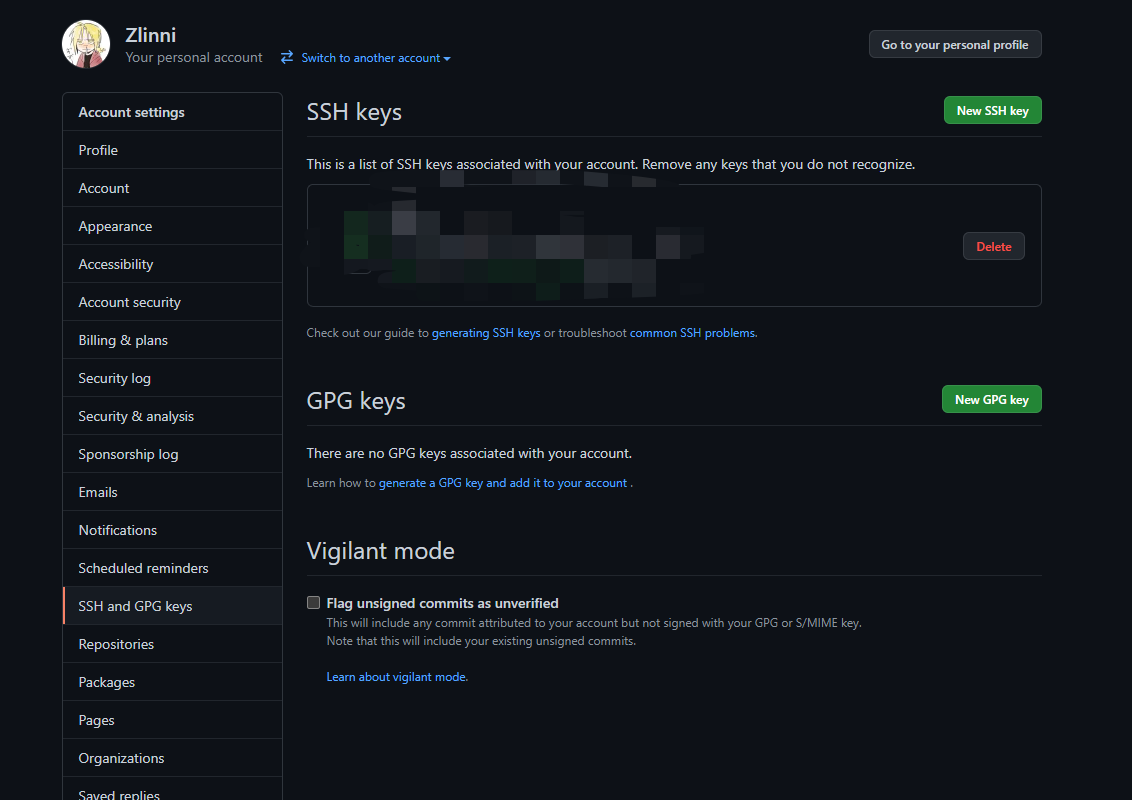
打开github 右上角头像点击找到里面的
setting,点开后找到SSH and GPG keys新建一个ssh,把你刚刚复制的内容放进去
检查ssh,如果出现你的用户名就成功了
1
ssh -T git@github.com
正式部署
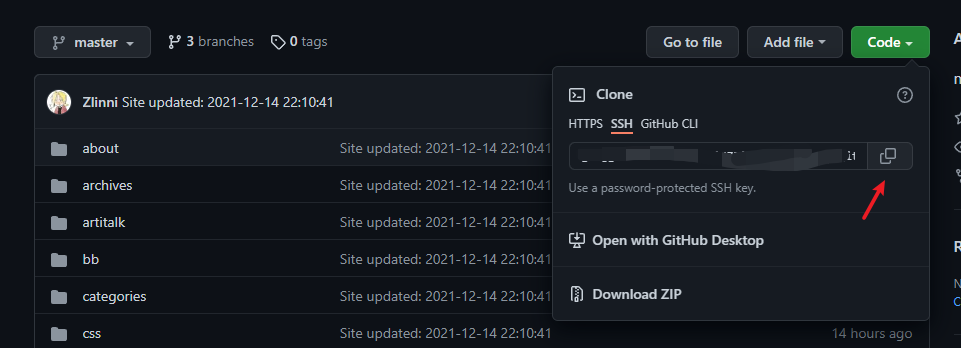
复制你的仓库的ssh地址
打开博客根目录下面的
_config.yml文件,拉到最底配置1
2
3
4
5
6# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repository: 刚刚复制的内容
branch: main这里注意一点 现在github的默认分支是main 不是master
安装
deploy-git这个是一个hexo部署命令的插件1
npm install hexo-deployer-git --save
讲一下主要的三个指令 一般情况下只会用到
hexo g和hexo d1
2
3hexo clean //清除前面生成的东西 一般用于排错 简写hexo cl
hexo generate //生成你的网页 简写 hexo g
hexo deploy //部署文章 简写hexo d第一次deploy可能要输入一次用户名和密码
设置个人域名
因为个人还没有这方面的需求,所以暂时没有购买域名,需要了解的可以自行百度
写文章
进入根目录,找到
[blog\source\_posts],输入以下指令1
hexo n xxx
就可以看到生成了一个xxx.md文件,点开该文件,里面一般有两个属性,一个是title一个是date,前者是你显示在页面的文章标题,后者是创建该文章的日期,下面介绍一下文章的其他属性
| 参数 | 描述 | 默认值 |
|---|---|---|
layout |
布局 | config.default_layout |
title |
标题 | 文章的文件名 |
date |
建立日期 | 文件建立日期 |
updated |
更新日期 | 文件更新日期 |
comments |
开启文章的评论功能 | true |
tags |
标签(不适用于分页) | |
categories |
分类(不适用于分页) | |
permalink |
覆盖文章网址 |