Butterfly魔改合集
前言
本篇博客主要用于记录hexo butterfly主题魔改,涉及到部分css和js的添加和更改,基本没有对pug和styl进行修改,可以放心食用.
每天争取更新
开发日志
更新字体
更新本地搜索
- 更新Hexo搭建
- 待更新网站音乐,snackbar,音乐css,pjax
更新网站aplayer,音乐css,pjax
更新插件版aplayer
重新修改了文章布局,发布了几篇教程
更新一个菜单栏魔改
- 更新一个RGB头像魔改
- 更新了主页动画平滑处理
- 更新了git贡献日历
- 更新了电子时钟
- 更新了utools插件压缩功能
- 更新Typora
- 更新一个picgo图床
- 更新jojo石之海信封
- 更新替身生成器
Hexo搭建
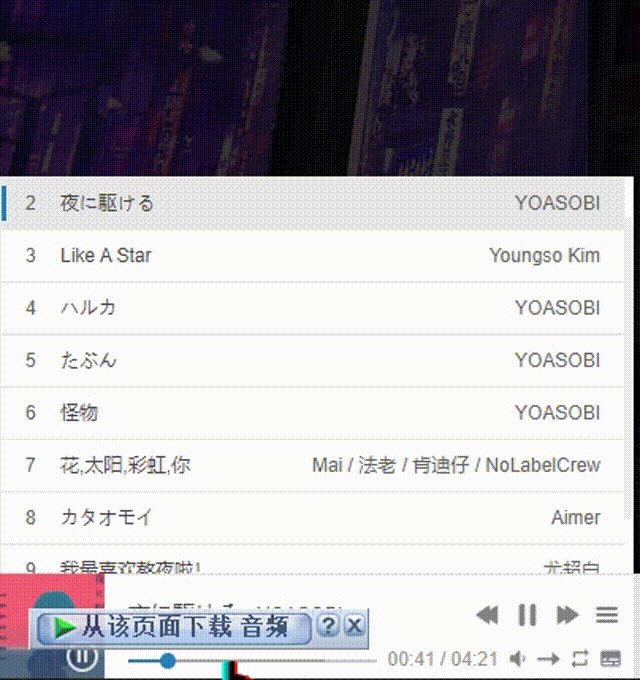
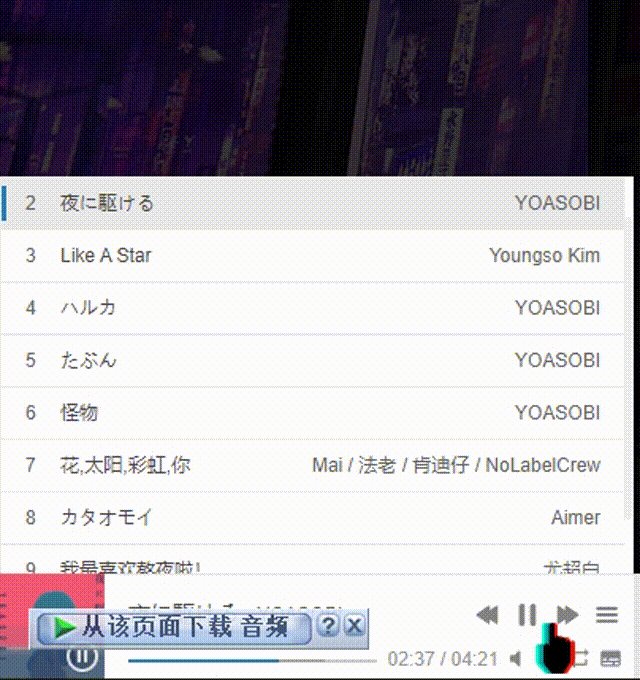
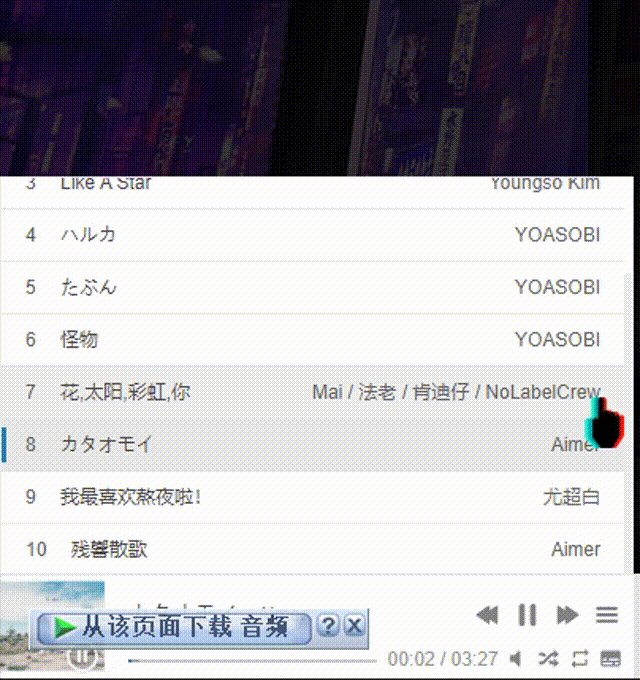
Aplayer全局吸底+不间断播放+配色修改
预览效果
配色魔改
RGB头像魔改
预览效果
主页动画平滑处理
预览效果
JOJO石之海信封替换
预览效果
picgo图床
替身生成器
字体修改
从字体网上面测试字体,这里建议使用第一字体网http://www.diyiziti.com/
再从另外一个字体网下载字体,一般是免费的,这里推荐方正字库官网https://www.foundertype.com/
在source目录中新建fonts文件夹,这里使用【\themes\hexo-theme-butterfly\source】,将字体文件放入
在css目录新建custom.css写入如下内容
1
2
3
4
5@font-face{
font-family:'fzfwqyt'; /* 字体名自定义即可 */
src:url('/fonts/fzfwqyt.TTF'); /* 字体文件路径 */
font-display : swap;
}- 注入css文件
- 在控制台调试你的字体,成功后将下面代码加入
css1
2
3body{
font-family:'fzfwqyt',-apple-system, BlinkMacSystemFont, 'Segoe UI', 'Helvetica Neue', Lato, Roboto, 'PingFang SC', 'Microsoft YaHei', sans-serif
}
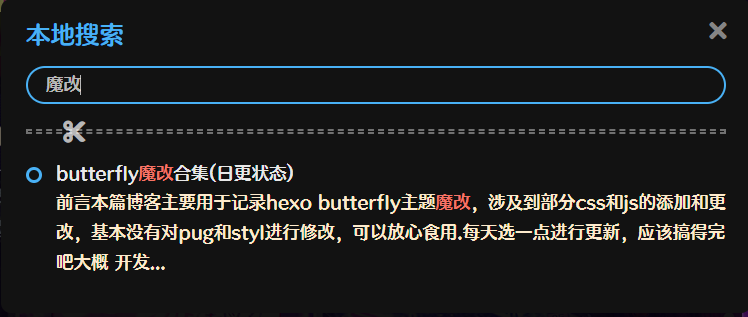
本地搜索
在你的博客根目录git bash输入以下指令1
cnpm install hexo-generator-search --save
在主题文件的_config.yml中找到localsearch并修改
1 | local_search: |
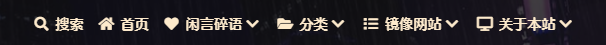
成功后菜单栏最左侧会出现搜索icon


菜单栏魔改
- 修改主题配置文件,找到menu
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17menu:
首页: / || fa fa-home
闲言碎语||fas fa-heart:
日常吐槽: /artitalk/ || fas fa-comment-dots
留个说法: /messageboard/ || fas fa-comment-dots
分类|| fa fa-folder-open:
前端基础: /categories/前端基础/ || fa fa-bookmark
前端进阶: /categories/前端进阶/ || fa fa-bookmark
程序员必修: /categories/程序员必修/ || fa fa-bookmark
面试: /categories/面试/ || fa fa-bookmark
魔改: /categories/魔改/ || fa fa-bookmark
镜像网站||fas fa-list:
gitee: https://zlinni.gitee.io/ || fa fa-link
github: https://zlinni.github.io/ || fa fa-link
关于本站|| fas fa-desktop:
和我无关: /about/ || fas fa-user-tag
友情链接: /link/ || fa fa-link - 注意多级目录的格式 而且必须要有对应的页面否则报错
- 你可以在
source/里面新建页面 指令是hexo new page xxx - icon也是可以更换的,这里提供网站
- 彩色icon的话可能要引入具体的svg格式图片 暂时不做分析
如果你设置了多级目录,可能会与魔改的头像冲突,注意修改zindex就可以解决问题
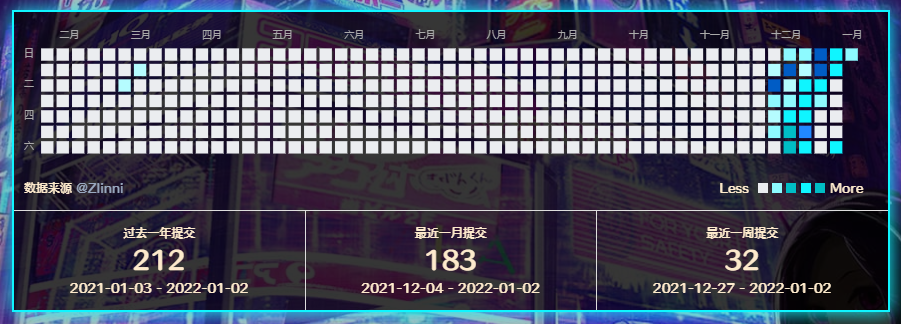
github贡献日历
- 安装插件,在博客根目录 [Blogroot] 下打开终端,运行以下指令:
1
npm install hexo-filter-gitcalendar --save
- 添加配置信息,以下为写法示例
在站点配置文件_config.yml或者主题配置文件如_config.butterfly.yml中添加1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38# hexo-filter-gitcalendar
# see https://akilar.top/posts/1f9c68c9/
gitcalendar:
enable: true # 开关
priority: 5 #过滤器优先权
enable_page: / # 应用页面
# butterfly挂载容器
layout: # 挂载容器类型
type: id
name: recent-posts
index: 0
# volantis挂载容器
# layout:
# type: class
# name: l_main
# index: 0
# matery挂载容器
# layout:
# type: id
# name: indexCard
# index: 0
# mengd挂载容器
# layout:
# type: class
# name: content
# index: 0
user: Akilarlxh #git用户名
apiurl: 'https://gitcalendar.akilar.top'
minheight:
pc: 280px #桌面端最小高度
mibile: 0px #移动端最小高度
color: "['#e4dfd7', '#f9f4dc', '#f7e8aa', '#f7e8aa', '#f8df72', '#fcd217', '#fcc515', '#f28e16', '#fb8b05', '#d85916', '#f43e06']" #橘黄色调
# color: "['#ebedf0', '#fdcdec', '#fc9bd9', '#fa6ac5', '#f838b2', '#f5089f', '#c4067e', '#92055e', '#540336', '#48022f', '#30021f']" #浅紫色调
# color: "['#ebedf0', '#f0fff4', '#dcffe4', '#bef5cb', '#85e89d', '#34d058', '#28a745', '#22863a', '#176f2c', '#165c26', '#144620']" #翠绿色调
# color: "['#ebedf0', '#f1f8ff', '#dbedff', '#c8e1ff', '#79b8ff', '#2188ff', '#0366d6', '#005cc5', '#044289', '#032f62', '#05264c']" #天青色调
container: .recent-post-item(style='width:100%;height:auto;padding:10px;') #父元素容器,需要使用pug语法
gitcalendar_css: https://unpkg.zhimg.com/hexo-filter-gitcalendar/lib/gitcalendar.css
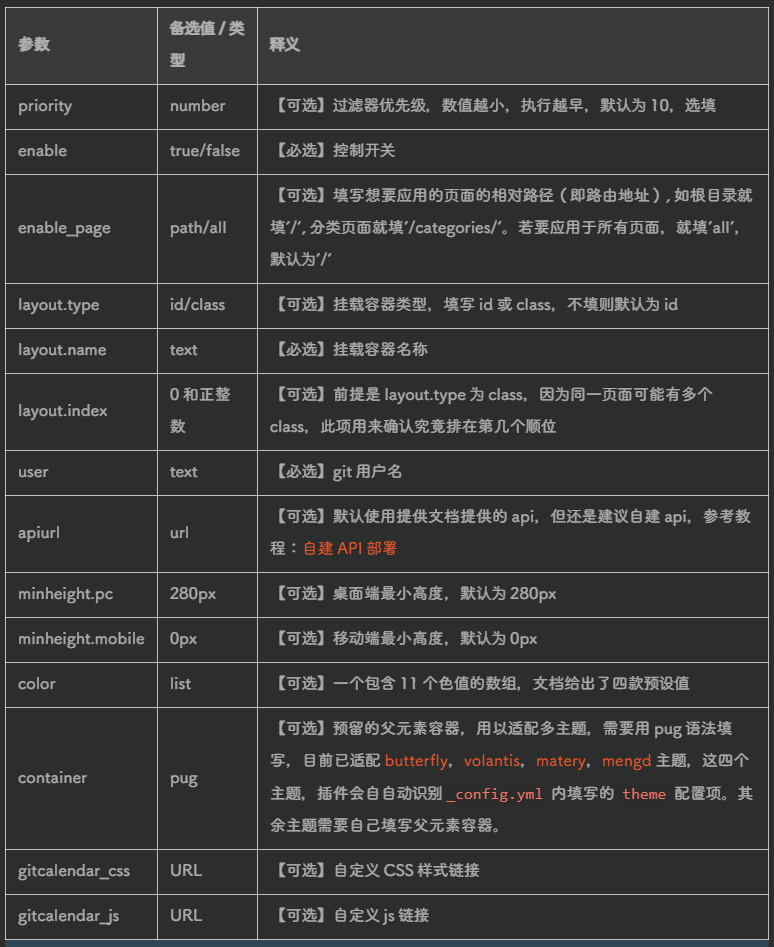
gitcalendar_js: https://unpkg.zhimg.com/hexo-filter-gitcalendar/lib/gitcalendar.js - 参数释义
电子时钟
- 安装插件,在博客根目录[Blogroot]下打开终端,运行以下指令:
1
npm install hexo-butterfly-clock --save
- 添加配置信息,以下为写法示例
在站点配置文件_config.yml或者主题配置文件_config.butterfly.yml中添加1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17# electric_clock
# see https://akilar.top/posts/4e39cf4a/
electric_clock:
enable: true # 开关
priority: 5 #过滤器优先权
enable_page: all # 应用页面
exclude:
# - /posts/
# - /about/
layout: # 挂载容器类型
type: class
name: sticky_layout
index: 0
loading: https://unpkg.zhimg.com/hexo-butterfly-clock/lib/loading.gif #加载动画自定义
clock_css: https://unpkg.zhimg.com/hexo-butterfly-clock/lib/clock.min.css
clock_js: https://unpkg.zhimg.com/hexo-butterfly-clock/lib/clock.min.js
ip_api: https://pv.sohu.com/cityjson?ie=utf-8 - 参数示意
一键部署/上传脚本
两个批处理文件
- 新建自动部署.txt
1
2
3
4@echo off
C:
cd 你的blog所在目录
hexo cl && hexo g && hexo s - 新建自动上传.txt
1
2
3
4@echo off
C:
cd 你的blog所在目录
hexo g && hexo d - 修改两个txt的后缀名为bat
- 双击运行即可
暂无预览
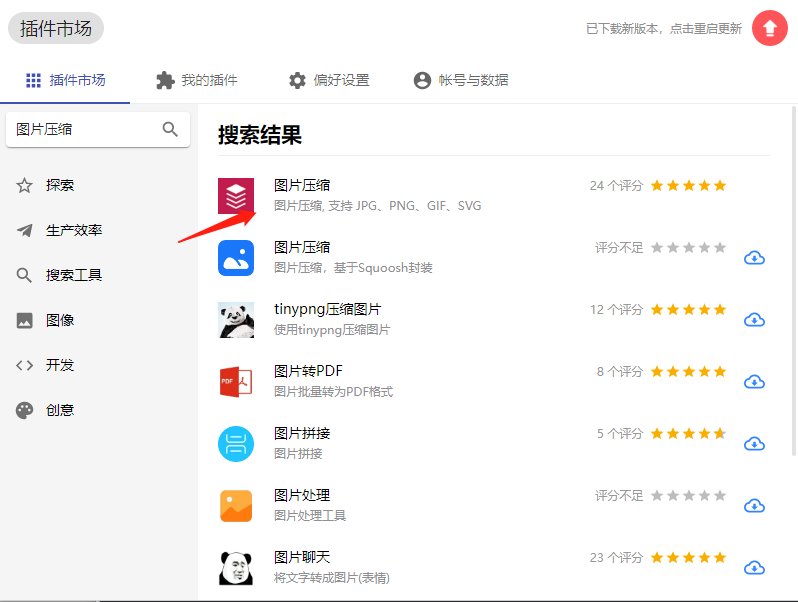
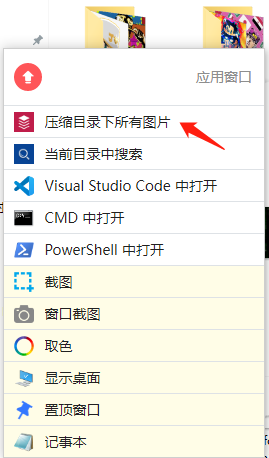
utools压缩图片
utools是一个功能非常强大的轻量级工具,下面使用到它的一键压缩功能
- 官网下载utools
- 在插件市场中搜索图片压缩第一个
- 之后选择博客下面的图片文件夹,一键压缩
Typora
Typora自2021年11月后开始收费,需不需要使用付费版本自行斟酌
Typora是一款轻量级的markdown编辑器,支持很多标签语法,本身相当于一个网页,非常的实用,本人也是用这款软件进行文章的撰写和学习的记录。
下面待更新
闲言碎语部分
日常吐槽artitalk
镜像网站多线部署
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 鱼与前端🐟!
评论