数组去重的八种方法
前言
本文主要用于讲解以及记录js数组去重的八种方法 主要学习其中的编程思想
方法总览
- 第三方库
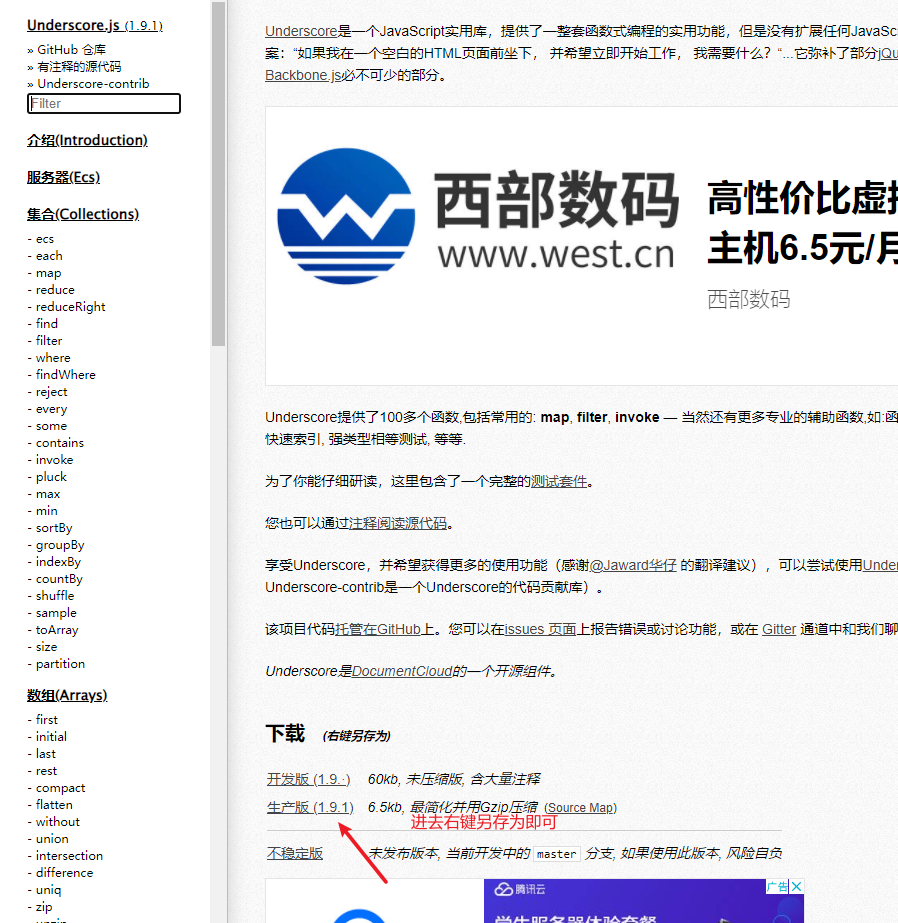
下面推荐underscore和loadash,这两个库也是官网直接下载下来然后引入即可
效果如下1
2
3
4
5
6
7
8
9<script src="./underscore-min.js"></script>
<script>
var arr = [2,4,5,2,4,7,9,1,9,500];
function getUniqueArray(){
var result = _.uniq(arr);
console.log(result);
}
getUniqueArray();
</script> - es6的set方法
set方法里面的东西是独一无二的 利用这个特性去重1
2
3
4
5
6
7
8
9var arr = [2,4,5,2,4,7,9,1,9,500];
function getUniqueArray(){
// 两种都可以 推荐上面的
// var result = [...new Set(arr)]
var result = Array.from(Set(arr));
console.log(result);
}
getUniqueArray(); - 遍历数组再用indexOf判断 如果不存在相同的就push进去
1
2
3
4
5
6
7
8
9
10var arr = [2,4,5,2,4,7,9,1,9,500];
function getUniqueArray(){
var result = [];
arr.forEach((item)=>{
if(result.indexOf(item) === -1)result.push(item);
})
console.log(result);
}
getUniqueArray(); - 利用filter过滤 原理是利用indexOf会返回数组下标 并且有两个一样的元素的时候 只会返回第一个的下标
1
2
3
4
5
6
7
8
9var arr = [2,4,5,2,4,7,9,1,9,500];
function getUniqueArray(){
var result = arr.filter((item,index)=>{
return arr.indexOf(item) === index
})
console.log(result);
}
getUniqueArray(); - 利用reduce方法 以及include方法 迭代的结果里面是否有相同
1
2
3
4
5
6
7
8
9var arr = [2,4,5,2,4,7,9,1,9,500];
function getUniqueArray(){
var result = arr.reduce((pre,current)=>{
return pre.includes(current)?pre:[...pre,current]
},[])
console.log(result);
}
getUniqueArray(); - 利用对象的特性 对象中的key是唯一的
1
2
3
4
5
6
7
8
9
10
11var arr = [2,4,5,2,4,7,9,1,9,500];
function getUniqueArray(){
var result = {};
arr.forEach((item,index) => {
result[arr[index]] = 'sss';
});
result = Object.keys(result).map(item=>~~item);
console.log(result);
}
getUniqueArray(); - 基本的算法 数组去重 对比两数组
1
2
3
4
5
6
7
8
9
10
11
12
13var arr = [2, 4, 5, 2, 4, 7, 9, 1, 9, 500];
function getUniqueArray() {
var result = [];
loop: for (let i = 0; i < arr.length; i++) {
for (let j = i + 1; j < arr.length; j++) {
if (arr[i] === arr[j]) continue loop;
}
result.push(arr[i]);
}
console.log(result);
}
getUniqueArray(); - 利用排序后的数组 相邻有相同的则重复的特性
1
2
3
4
5
6
7
8
9
10
11var arr = [2, 4, 5, 2, 4, 7, 9, 1, 9, 500];
function getUniqueArray() {
var result = [];
sortArr = arr.sort();
for (let i = 0; i < sortArr.length; i++) {
if (sortArr[i] !== sortArr[i + 1]) result.push(sortArr[i])
}
console.log(result)
}
getUniqueArray();总结
上面写到的八种方法还是看需求使用比较好 有的方法虽然可以解决问题 但没有考虑到时间复杂度之类的 尽量使用简单的方法或者第三方库的方法吧
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 鱼与前端🐟!
评论